Raspberry Pi 2を買ったので、せっかくだからIoTっぽいことをしたいと思っている。構想としては、Raspberry Piに繋いだセンサーの情報をWebブラウザから閲覧できるような感じ。

ということで、Raspberry PiをWebサーバにして、クライアントからWebブラウザを介してGPIOを操作する方法を調べてみた。
調べてみると、1番お手軽そうなのはWebIOPiというPythonのライブラリを使う方法。
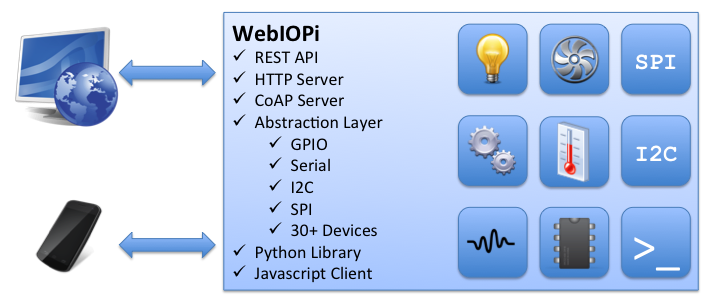
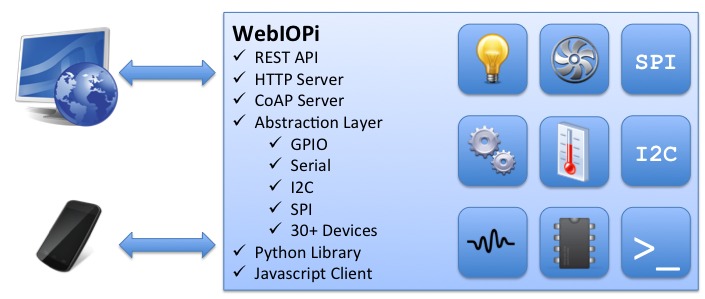
WebIOPi
- Control, debug, and use your Pi’s GPIO, sensors and converters from a web browser or any app
- WebIOPi is the perfect Swiss-knife to make connected things
- Developed and provided by Eric PTAK (trouch)
- Runs on Raspberry Pi

インストールして実行すれば、Raspberry Pi上にWebサイトが立ち上がり、ブラウザ上からRaspberry PiのGPIOを簡単に操作できるようだ。
Wi-Fiでローカルエリアネットワークを構築すれば、モバイルから操作もできるわけだ。
WebブラウザからRaspberry Pi を操作する(WebIOPi 利用)
ただ、それだけだとできることが狭そうな気もするので、単純にRaspberry PiでのWebサーバの構築方法と、そこからGPIOにアクセスする方法を調べることにした。
そこで見つけたのがlighttpdという軽量なWebサーバフレームワーク。これはメモリ消費量が少なく、CPU負荷の少ない高速動作を目的に作られており、聞くところによると、Apacheの2倍近く速いらしい。Raspberry Piみたいに簡素なPCには最適だね。
ということで、Raspberry PiにlighttpdでWebサーバを構築し、GPIOを操作するインストール例を載せているページを見つけた。↓
ブラウザからGPIOを操作
ブラウザから、GPIOを操作する方法を記載しています。 RaspberryPi上にWebサーバを構築して、Webサーバにアクセスすることで、GPIOを操作することが可能になります。これにより、ブラウザからLEDを点灯したりすることができます。
そして、定期的にセンサーの値を取得して表示、あるいは記録してグラフにするならこの辺の情報かな。↓
色々遊ぶぞ。



コメント