のんびりと続けているRaspberry Pi 2で人感センサー動かすやつ、IoT本来の意味とは外れるかもしれないけど、IoTごっこと呼ぶことにした。
そして大体の実装プランが固まってきたのだ。
人感センサーが反応した時刻を記録して、グラフ表示したいんだけど、センサーが反応した時刻の記録にデータベースを使うのはやや大げさ過ぎるので、もう少し簡易な方法をとることにする。
常時起動しているPythonコードがセンサー(つまりGPIOの入力値)を監視していて、センサーが反応したら、その時刻とセンサーの値をtsvファイルに書き込んでいく。
そのtsvファイルをJavaScriptで読み込んで、Webページにグラフ化して表示する。表示はWebブラウザに任せるのです。
ということで、調べることは2つ。
・Pythonで出力パスを指定してtsvファイルに書き込む方法
・JavaScriptでtsvファイルを読み込んでグラフ表示する方法
Pythonでtsvファイルに描き込む方法は色々あるみたいだけど、今回はPandasというデータ分析用ライブラリの機能を試してみようと思う。
Pandasにあるcsvファイルを読み書きするためのread_csv関数(読み込み)とto_csv関数(書き込み)を利用して、オプションパラメータdelim_whitespaceをTrueに設定(区切り文字にタブや空白を指定)してやればtsvに対応できるらしい。
その他、numpyでもtsvの読み込み・書き込みはできるらしいので、慣れてる方を選べば良いと思う。(オイラは単純にPandasに触ってみたかったから)
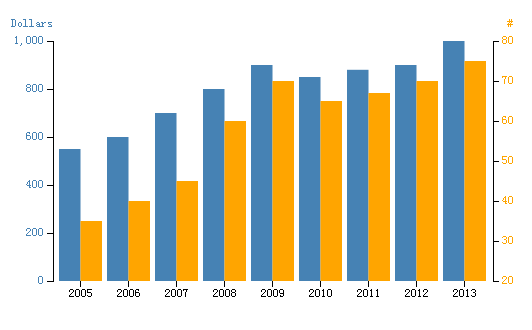
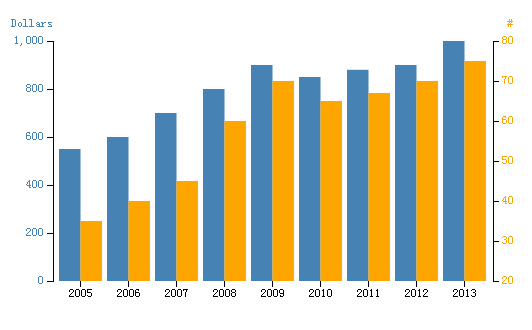
JavaScriptでtsvファイルをグラフ化する方法については、D3.jsの公式サンプルで、tsvファイルを読み込んで棒グラフ表示するサンプルがあったので、これを有難く流用させていただこうと思う。↓
Dual-scale-D3-Bar-Chart

Raspberry Piで似たようなことをやろうとしている人達がたくさんいるけど、ソフトウェア側の実装方法は結構バラバラな印象。↓
Raspberry Piで取得したセンサーデータをリアルタイムに可視化する(導入編)
Raspberry Piで取得したセンサーデータをリアルタイムに可視化する(センサー編)
Raspberry Pi,fluentd,TreasureData,AWS,d3.jsを使った自宅の温度・湿度データモニタリングと可視化①



コメント