やや思い出話になるけど、学生時代の研究室でちょっとしたサーバ構築ブームが起こったことがあった。1人1台以上サーバを管理しているっていう不思議な状態。
当時はサーバ構築の勉強がメインであんまりインフラとして使いこなせてなかった。なけなしのハードウェアを寄せ集めて作ったから複数人の同時アクセスには性能的限界があったし、ファイルサーバにしては容量が少なかった。
当時はクラウド環境なんて無くて、物理的にサーバを構築する手間もそれなりにかかったから、用途に対して過剰な時間コストをかけた感があったんだけど、ここ数年はクラウド環境と手軽なフレームワークのおかげで、このジャンルの手間がだいぶ減った様子。
そういう時代だと、個人用のインフラというかサービスを個々人が自分で作るのもアリなんじゃないかと思い始めた。1人が複数種類のデバイスを使う時代だから、ネットワーク上にサービスを置くことでクライアント端末の違いを吸収してやる。
ホント、時代は変わったな。
会社員になって1年目はサーバサイド開発の仕事してたけど、2年目以降はそういうのとは無縁なものばかり作っていたので、ここ数年のWeb開発の流行に思いっきり乗り遅れているから、脇でチョコチョコと勉強しておかなくちゃ。
ということで、噂に聞くクラウド環境Herokuと、LAMPに次ぐWebアプリ開発環境MEAN stackでサービスを作って遊んでみようと思う。
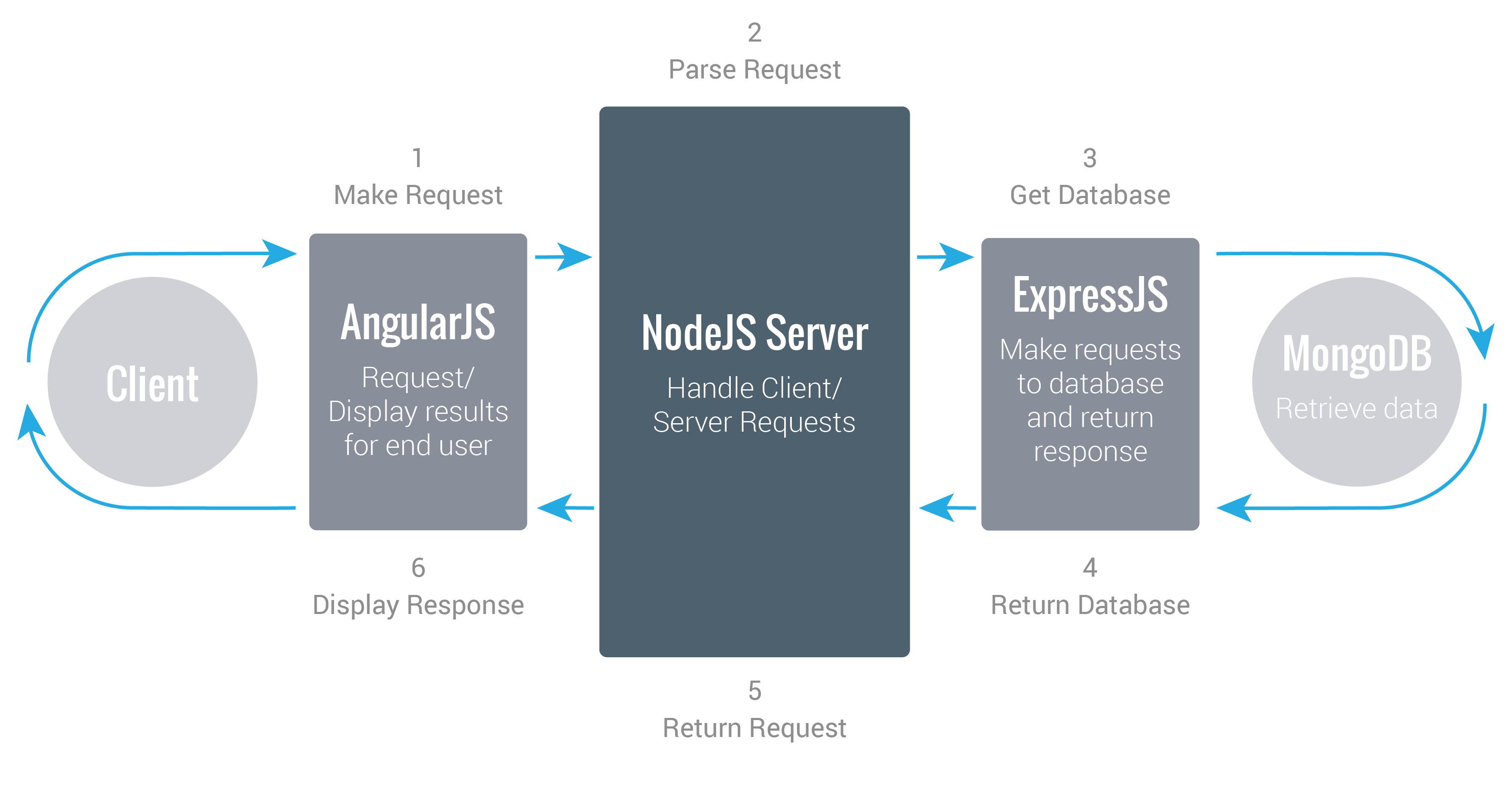
MEAN Stack
LAMPと同じようにMEANも頭文字らしい。
こちらの概念図がわかりやすい。

LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成
いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール
Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
それぞれドットインストールにチュートリアルがある。
MongoDB入門 (全14回)
Express入門 (全21回)
AngularJS入門 (全12回)
Node.js入門 (全16回)
Heroku
こちらもドットインストールにもチュートリアルがあった。
Heroku入門 (全12回)
参考
Herokuで独自ドメインを割り当てる(お名前.com)
クリスマスだし爆速でMEAN stackのWebサービスを作りながら入門する。
HerokuにMEANアプリをデプロイする



コメント