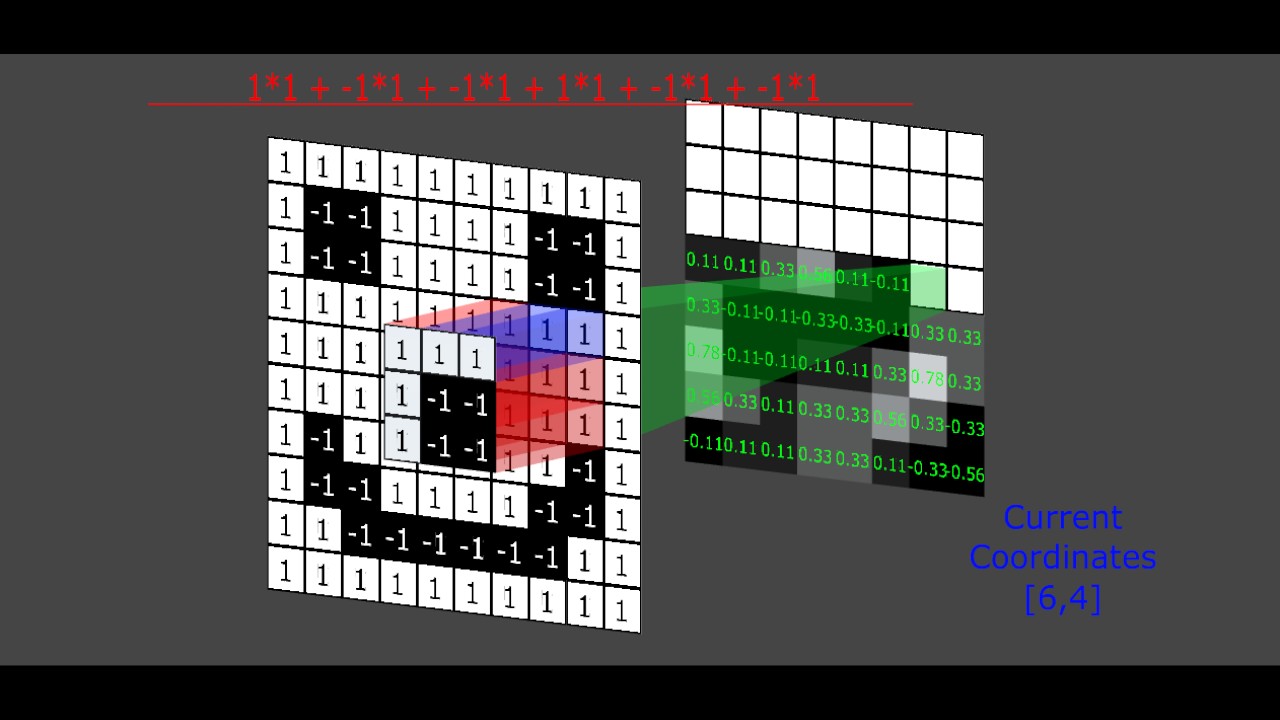
Twitterで知ったブラウザ上でインタラクティブにCNN(Convolutional Neural Network)のネットワーク構造を3Dで可視化できるオープンソースのフレームワークTensorSpace.js。ネットワーク構造だけでなく、特徴マップも可視化できる。
Apache License 2.0だそうです。
TensorSpace.js
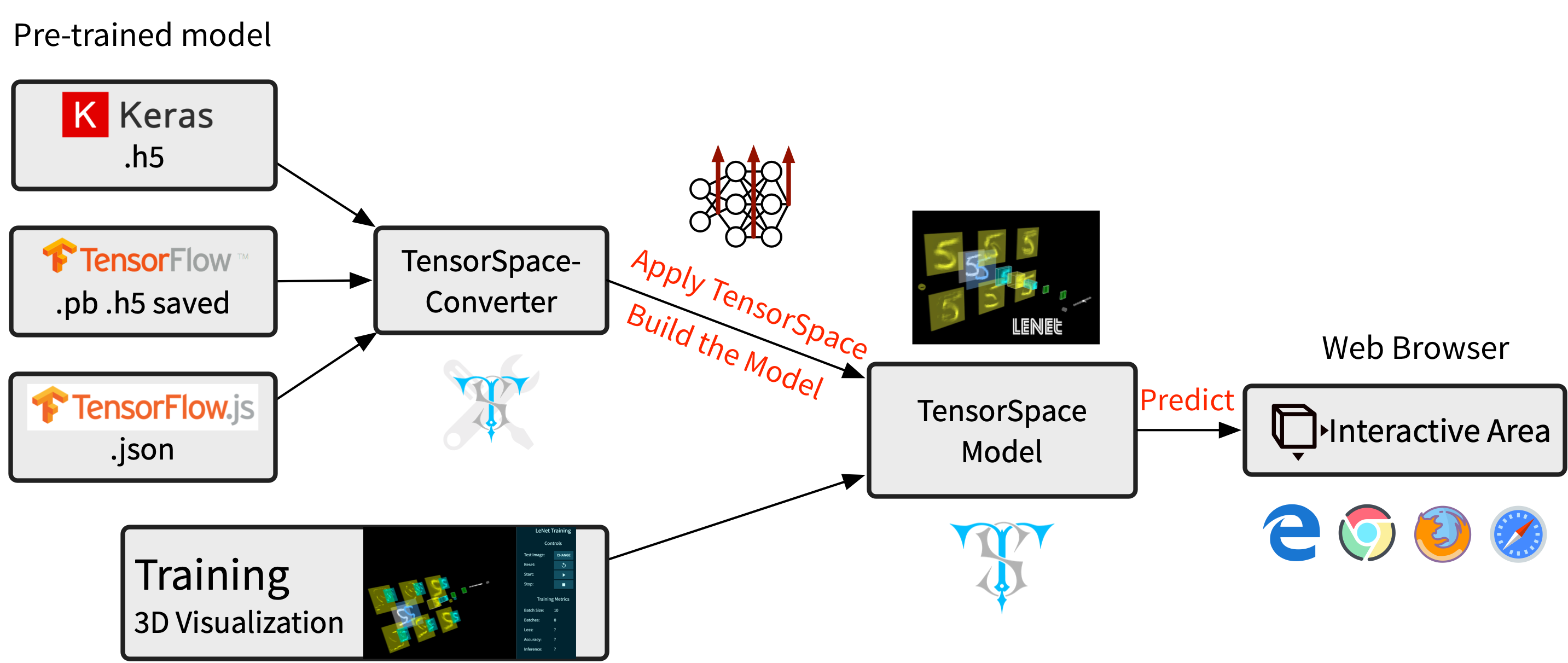
TensorSpaceは、TensorFlow.js, Three.js, Tween.jsで構築されたニューラルネットワークの3D視覚化フレームワークです。TensorSpaceは、ディープラーニングのレイヤー構築、訓練済みモデルの読み込み、ブラウザ上での3D可視化できるKerasライクなAPIを提供します。
TensorSpaceなら、モデルの構造とは何なのか、モデルはどのように訓練されているのか、モデルが中間情報に基づいてどのように結果を予測しているのかを直感的に学ぶことができます。
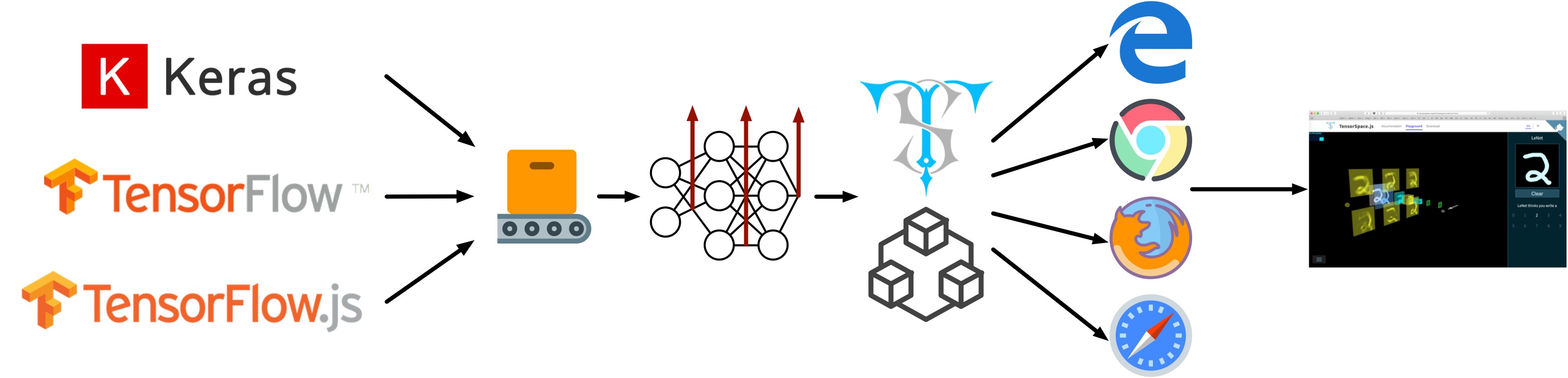
TensorSpaceでは、モデルの前処理を行うことでTensorFlow, Keras, TensorFlow.jsで事前に訓練したモデルの可視化をサポートしています。
例のごとく、ソースコードはGitHubにある↓
https://github.com/tensorspace-team/tensorspace
ドキュメントはこちら↓
https://tensorspace.org/html/docs/startIntro.html

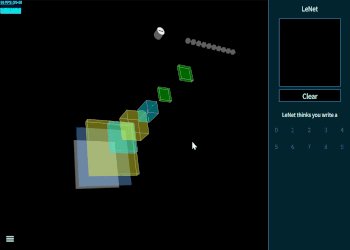
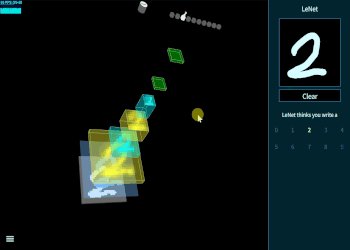
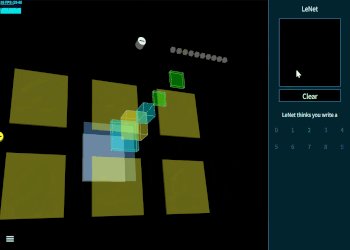
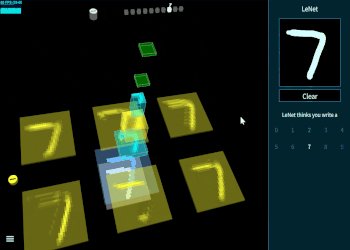
ただ、自分で動作環境を構築しなくてもデモページで有名なニューラルネットワーク(LeNet, AlexNet, VGG-16, ResNet-50, MobileNetv1, YOLOv2-tiny, ACGAN)の可視化を試すことができる↓
https://tensorspace.org/html/playground/index.html
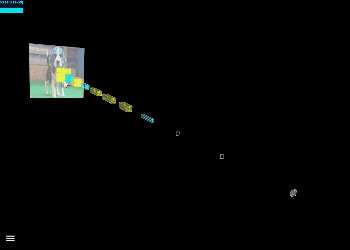
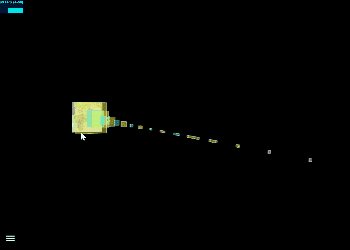
LeNet
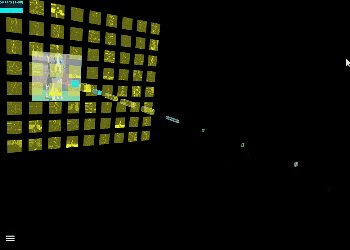
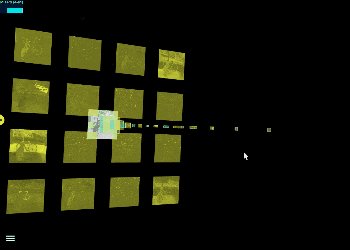
AlexNet
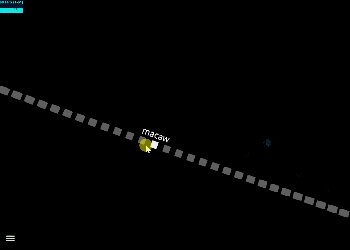
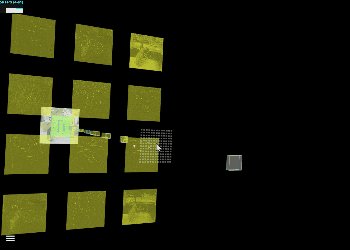
YOLOv2-tiny
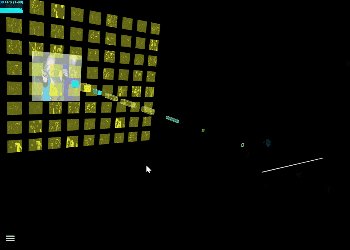
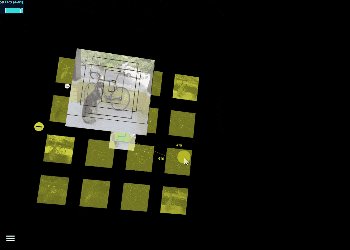
ResNet-50
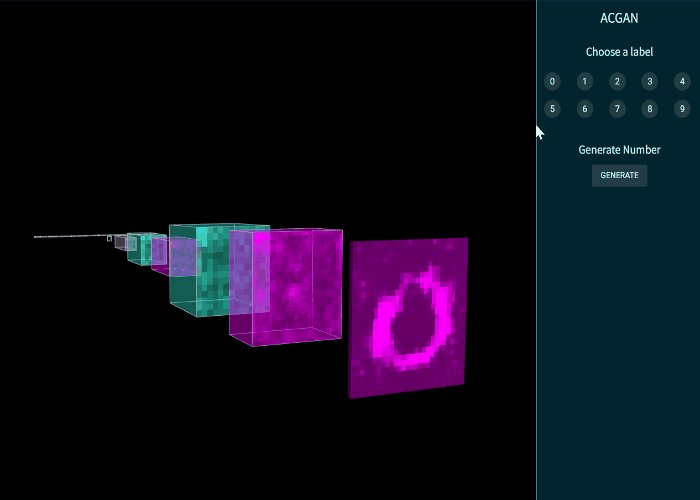
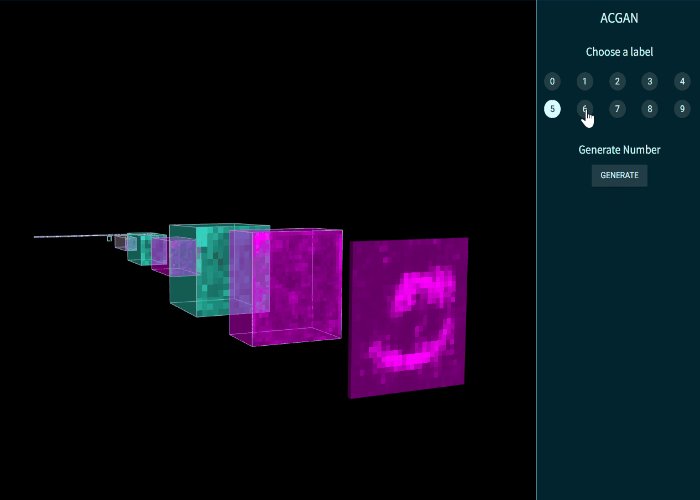
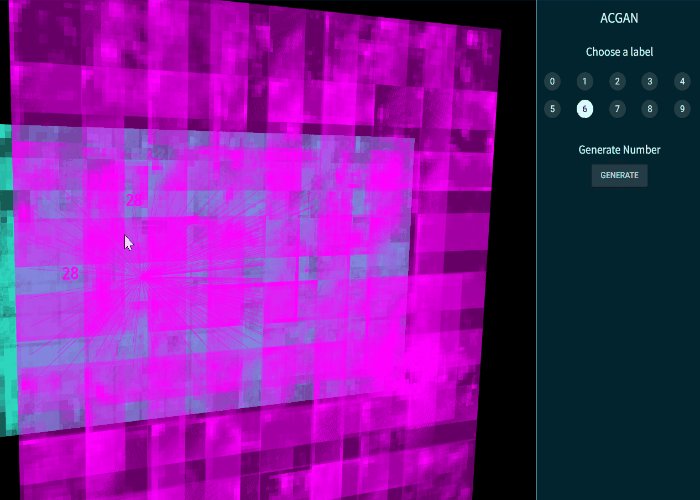
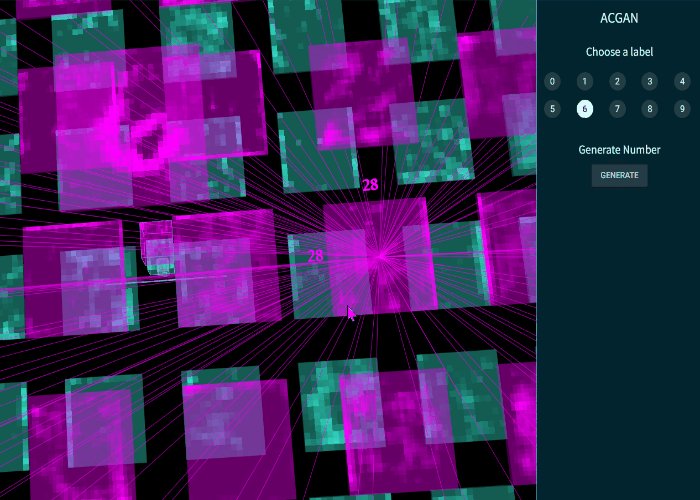
ACGAN
オイラは仕組み・プロセスの可視化が大好物なので、こういう可視化ツールすごく好きです。


高橋 啓治郎さんのGANのUnity移植もそうだったけど、この可視化実装の敷居が下がっているのはTensorFlow.jsの存在がかなり効いているんだろうか。
https://qiita.com/keijiro/items/8874c5730feaf80b7943








コメント