古いMacBook AirのOSをアップデートしたのをきっかけに、興味本位でiOSのARKitをUnityで利用する遊びを始めた。

とりあえずUnity-ARKit-Pluginのサンプルシーンをビルドして実機にインストールして動かすことはできたので、少しずつその実装について理解していこう。
Pluginに同梱されているサンプルsceneについて解説しているドキュメントSCENES.txtを読んでみる。
Unity-ARKit-Plugin/SCENES.txt
プロジェクト同梱のサンプルsceneについて:
UnityARKitScene.unity:
このsceneは、ARKitのほとんどの機能を示す最小構成のsceneです。
ARCameraManagerという名前のGameObjectには、sceneのMainCameraを参照するUnityARCameraManager.csというscriptがアタッチされています。このscriptは、scene起動時にARKitを初期化し、ARKitが毎フレーム更新する情報に基づいてカメラの位置・回転、projectionMatrixを更新します。
MainCameraにはUnityARVideo.csというscriptがアタッチされており、このscriptがビデオをレンダリングするshaderを持つYUVMaterialを参照してライブビデオの更新を行なっています。
RandomCubeというGameObjectは、sceneの原点からZ軸方向1の距離に配置されている市松模様のCubeです。トラッキングは原点に配置されたMainCameraの位置・回転から始まるので、このsceneを起動すると視野の1メートル前方に市松模様のCubeが現れるはずです。
GeneratePlanesというGameObjectにはUnityARGeneratePlane.csというscriptがアタッチされており、平面を生成して表示するためにprefabを参照しています。このscriptは、ARKitによる水平面検出と更新のイベント通知を受けて動作します。そのため、新しい平面が検出される度に対応するprefabのインスタンスをワールドに配置します。このscriptは検出した平面をトラッキングし続けてインスタンスを生成するために他のユーティリティscriptも併用します。
このsceneで実世界を撮影すると、このGameObjectはARKitが平面を検出する度に参照しているprefabのインスタンスを生成するはずです。そして、平面の更新イベントに基づいてprefabのインスタンスの大きさと方向を更新します。
HitCubeというGameObjectには、親のtransformを参照するUnityARHitTestExample.csというscriptがアタッチされています。このscriptは、画面のタッチが検出される度にARKitのhitTestを実行します。hitTestの返り値の位置情報は、Cubeの親のtransformの配置に使用されます。
このsceneを実行して画面をタッチすると、そのタッチ(のレイ)と平面が交差する位置にHitCubeが移動します。タッチが平面と交差しなかった場合、HitCubeは最も近い特徴点の位置に移動します。
PointCloudParticleExampleというGameObjectには、同じ名前のscript(PointCloudParticleExample.cs)がアタッチされています。このscriptはARKitからの点群データを受け取り、パーティクルとして表示します。パーティクルはscene上に小さな黄色い点で表示されます。
このsceneのDirectional LightにはUnityARAmbient.csというscriptがアタッチされており、ARKitのLightEstimation(照明の推定)の値を使用してLightのintensityを変更しています。そのため、暗い室内に入るとscene内のオブジェクトが屋外よりも弱い光で照らされます。
UnityParticlePainter.unity:
このsceneは、AR空間上にパーティクルを発生させてペイントするサンプルです。
このsceneのUnityARCameraManager.csも最小構成のscene(UnityARKitScene.unity)と同様に設定されています。
ペイント機能の実装の主となるscriptはParticlePainter.csです。
使い方:
ペイントには3つのモードがあり、右上のボタンを押す度にサイクルで3つのモードが切り替わります。
最初のモードはOFFです。このモードでは、phoneを使ってsceneをナビゲートでき、あなたの芸術的な傑作を調べることができます。
2つ目のモードはPICKです。このモードではカラーピッカーが表示され、そこからペイントに使用する色を選択できます。
3つ目のモードはPAINTです。このモードでは、phoneを動かして選択した色のパーティクルを空間上に残すことができます。これにより、一定の距離のしきい値を超えて移動する限り、継続的にパーティクルが生成されます。
ペイントした後、または新しい部分のペイントを始めたい時、あるいは新しい色でペイントを始めたい場合は、必要とするモードに切り替わるまで必要な回数ボタンを押してください。
このサンプルで使用したHSVPickerの外部ソースはこちらです: https://github.com/judah4/HSV-Color-Picker-Unity
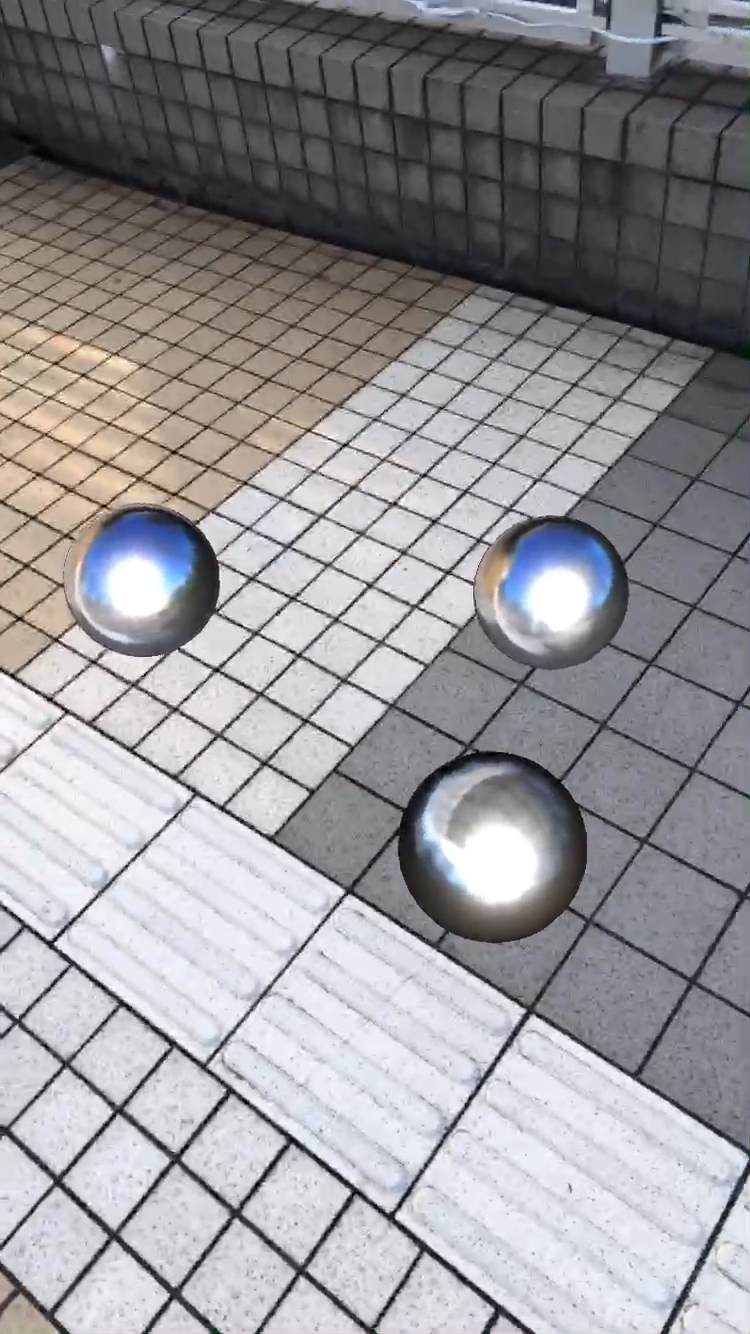
UnityARBallz.unity:
このsceneはARでのcolliderとrigidbodyの使い方を示しています。
元のscene(UnityARKitScene.unity)と同様の設定で、GeneratePlanes GameObjectが検出された水平面を近似したcollider付きの水平面を生成します。
BallMaker.cs scriptは、球形のcolliderを持つrigidbodyオブジェクトBallのprefabを生成します。このBallは生成された平面と同じように互いに相互作用します。
BallMover.cs scriptは、指がタッチした平面上の位置にcolliderを生成するので、ボールを近くに移動できます。
UnityARShadows.unity:
このsceneは、実写のオブジェクト(このサンプルでは主に平面)にシャドウマッピングとブレンディングを組み合わせたshaderで影を描画するマテリアルの使い方を示しています。
UnityARKitScene.unityとの主な変更点は、GeneratePlane GameObjectが今度はMobileARShadow.shaderを使ったshadowPlaneMaterialを使用するshadowPlanePrefabのインスタンスを生成することです。このMaterialは、影を作りたいオブジェクトの足元にアタッチした平面にも使用できます。
このsceneを実行すると、平面を検出し、hitTestを使用してplayerオブジェクトをその平面上に配置します。playerオブジェクトはその平面に影を落とします。
UnityAROcclusion.unity:
このsceneは、occluder materialを使用してバーチャルオブジェクトを遮蔽する方法を示しています。
GeneratePlanes GameObjectは、今度はMobileOcclusion.shaderを使ったocclusionPlaneMaterialを使用するoccluderPlanePrefabのインスタンスを作成します。このMaterialのRender QueueはGeometry-10に設定されているため、scene内の他のジオメトリよりも先にレンダリングされます。その後、shaderはデプスバッファにのみ書き込むため、このオブジェクトの後ろにレンダリングされるオブジェクトはZTestによって拒否され、描画されません。
AddRemoveAnchorScene.unity:
このsceneは、add/removeAnchor APIの使用方法のサンプルです。
空間上ををタップすると、カメラの前方1メートルの位置に市松模様のCubeが追加されます。Cubeは4秒後に消え始めます。
UnityARUserAnchorComponentという名前のコンポーネントを使ってGameObjectを追加することができます。このコンポーネントは、オブジェクトのライフサイクルに基づいて、ARKitにAnchorを自動的に追加・削除します。
基本的には
Unity-ARKit-Plugin/Assets/UnityARKitPlugin/Plugins/iOS/UnityARKit/Helpers
にあるscriptがARKitの機能をラップしてUnityから使えるようにしてくれているみたい。
もう1つの方のドキュメントUnity-ARKit-Plugin/TUTORIAL.txtの方の訳はQiitaに投稿している方がいた↓
https://qiita.com/arumani/items/74dc65ceb9c90bd986ee
ARKit2.0の機能を使った環境マッピングのサンプルは試したけど、実世界に影を落とすのもやってみたいぞ。UnityARShadows.unityを見てよう。
ちなみに、環境マッピングのサンプルのオブジェクトをキャラクターに差し替えてみた↓



コメント