ここ最近、SNS上で3Dコンピュータービジョン系の可視化にRerunが使われているのをよく見かけるので気になっていた。
Rerun
マルチモーダルデータを時系列で可視化
Rerunは、SDK、時系列データベース、時間的マルチモーダルデータの可視化機能で構成されています。Rerunは、ロボット工学、空間コンピューティング、2D/3D シミュレーション、金融などの分野の検証・デバッグ・説明に使用できます。
Rerun SDK(C++, Python, Rustに対応)を使用すれば、画像、テンソル、点群、テキストなどのデータをログに記録できます。このログは、Rerun Viewerにストリーミングしてリアルタイムに可視化したり、ファイルに保存して後から使用することもできます。
Rerunのコア部分は無料でオープンソースです。
公式サイトのPricingによると有償の商用版はまだ開発中とのことで、2024年7月現在公開されているのは無料で使えるオープンソース版だけ。
オープンソース版はGitHubで公開されておりMITとApache 2のデュアルライセンス。Rerun自体はRustで書かれているようだ。
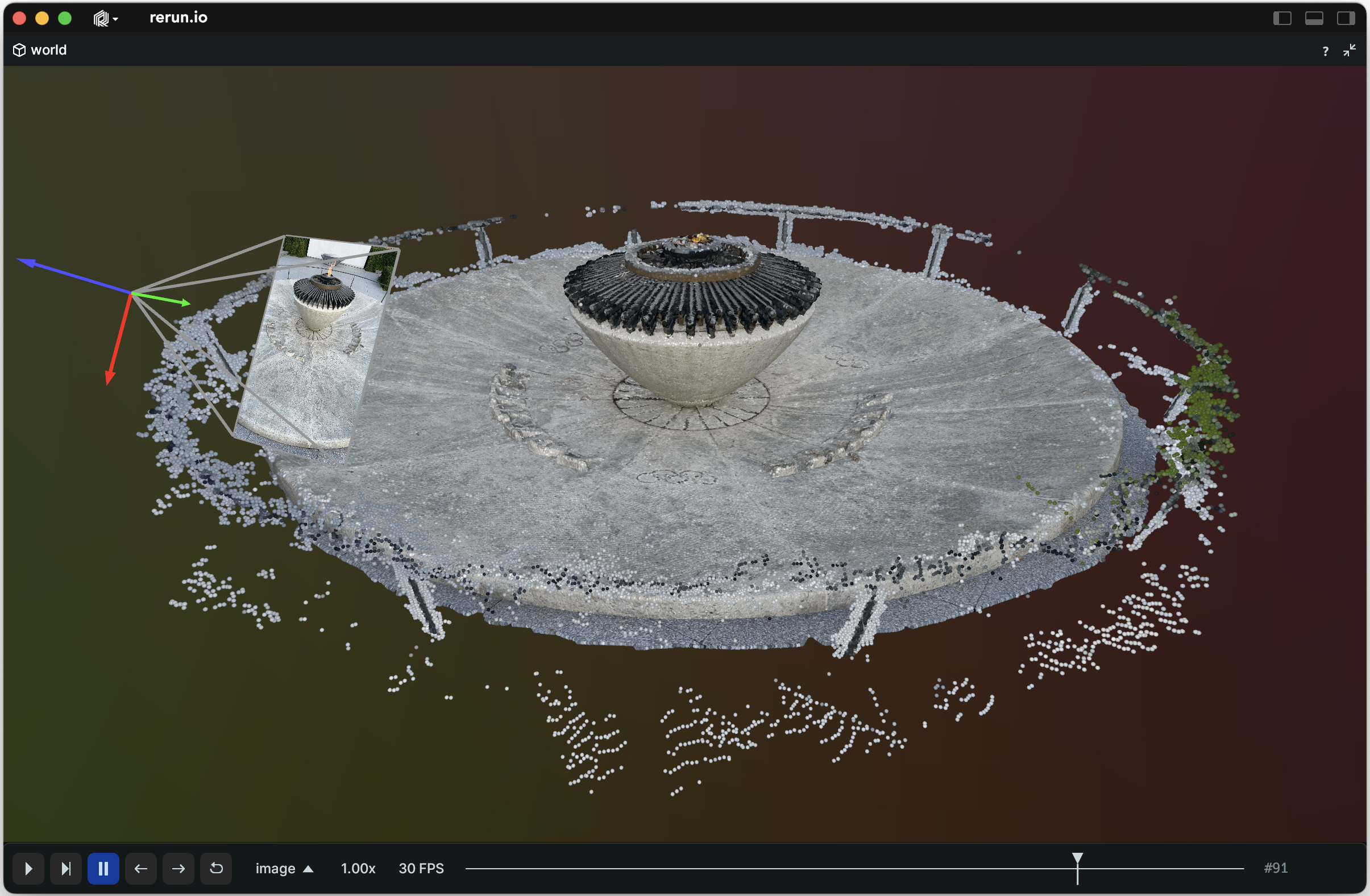
この手の可視化ツールとしては珍しくRerunには「タイムライン」という概念があり、3D空間でグリグリ視点を動かせるだけでなく、時間方向もビューアから操作して時系列変化を視覚的に確認できる。
公式に可視化のサンプルが沢山公開されている。
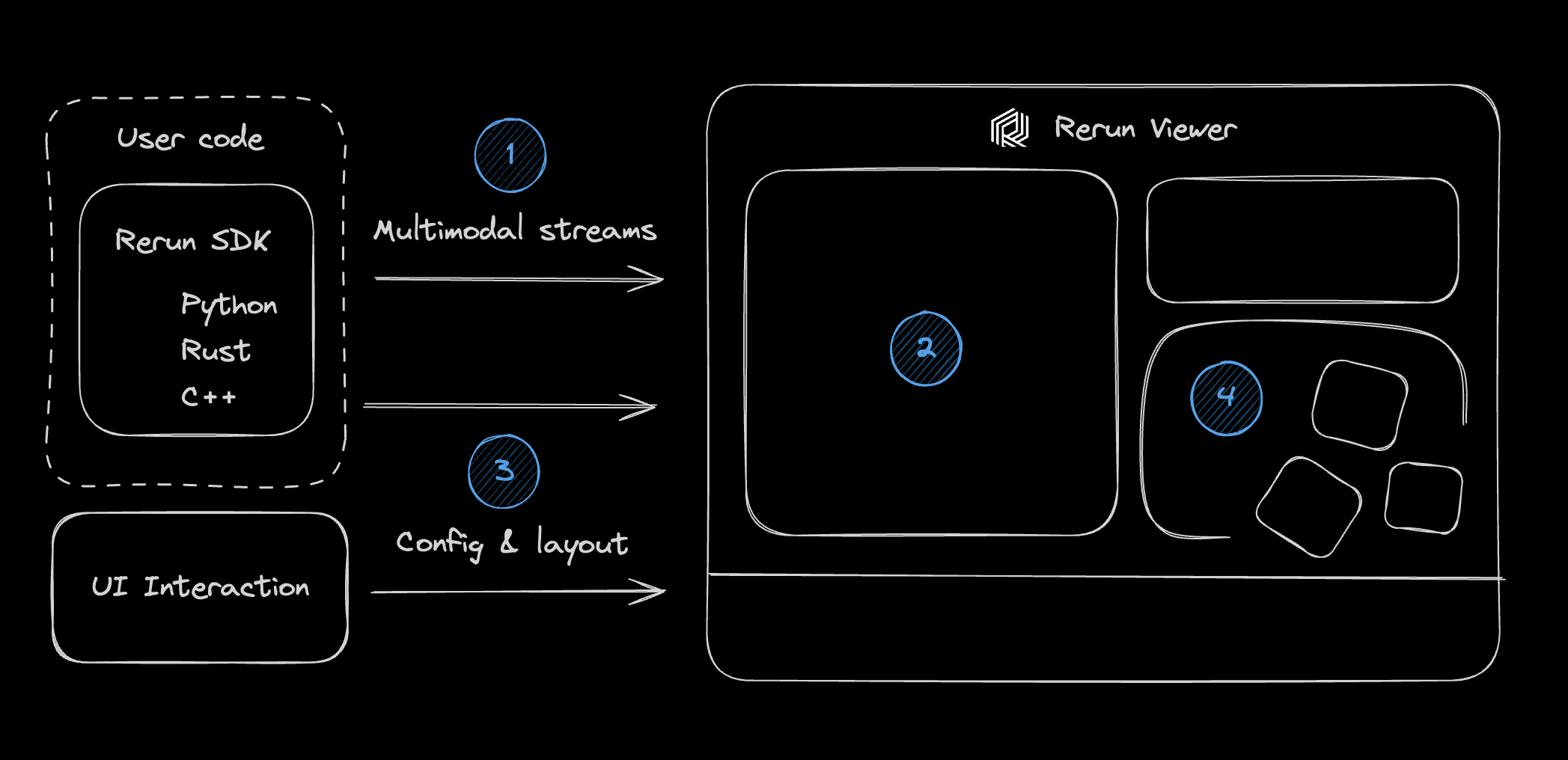
全体像としては、Rerun Viewerはユーザーコードとは独立したアプリケーションとして動作し、ユーザーがRerun SDKを介してRerun Viewerへデータ(ログ)を送信すると、Rerun Viewerがそれを受信して可視化してくれるようだ。
このデータ(ログ)の送信は要するにTCP通信らしく、ローカルだろうとネットワーク越しだろうとユーザーコードの開発言語に依存せずRerun Viewerへ送れる。通信のポート番号は任意に設定可能。
使い方
- ユーザーコードのマルチモーダルデータをRerun SDKでログ化してストリーミングする
テンソル、点群、テキストなどのログデータからストリームを作成します。複数のソースからの入力、中間状態、出力を簡単に関連付けることができます。
- ローカル/リモートを問わず、ライブまたは録画のストリームを可視化して操作する
ライブ/録画のストリームからインタラクティブな可視化を実現します。タイムラインを動的に調整し、データの時間軸を操作できます。
- UIやSDKからレイアウトをインタラクティブに構築して可視化をカスタマイズ
Rerunの構成可能データモデルを使用して、データのセマンティクスを表現できます。コードを介して直接、またはUI上でインタラクティブにレイアウトを構築して可視化をカスタマイズできます。
- 必要に応じてRerunを拡張する
Rerunの動的スキーマを使用すれば独自形式のデータを記録できます。カスタムビューの使用、または独自のアプリに埋め込むことでRerun Viewerを拡張できます。
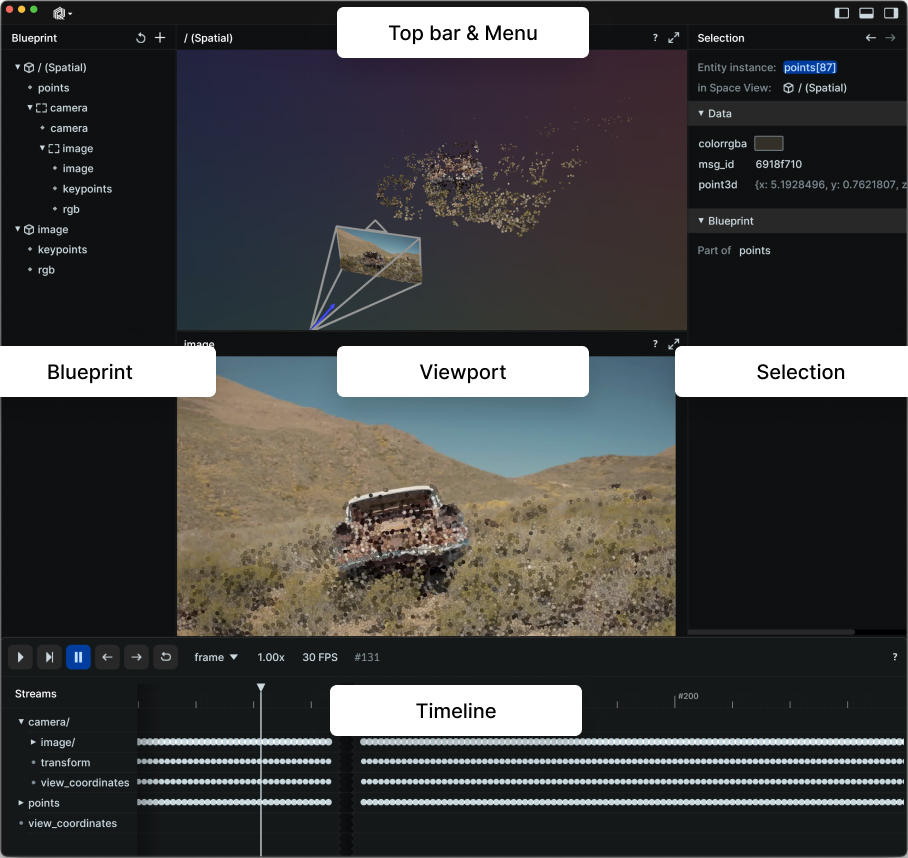
OverviewにRerun Viewerの各GUIの説明があるね↓
Top bar & Menu
Top barにはシステムのコントロールと一般的な情報が表示されます。Menuにはアプリケーション全体のオプションとアクションがあります。ビューアの一部を表示/非表示する際は右上隅のボタンを使用します。
Blueprint
Blueprintビューでビューア全体のBlueprint(ビューアに表示される内容・表示方法)を編集できます。
Viewport
Viewportに可視化内容が表示されます。Viewportは自由に配置できる1つ以上のSpace Viewで構成されます。
Selection
Selectionビューでは現在の選択項目の詳細が表示され、その構成を編集できます。
Timeline
Timelineパネルでは、タイムライン上のどの時点を表示するかを制御できます。さらに、指定されたタイムライン上の全てのイベントの概要も表示されます。
https://zenn.dev/higumachan/articles/52b0080ed72a8d





コメント