ZBrushは全画面表示を前提としたUIだから、リファレンスの画像ファイルを横で開いて見ながら作業するのがやりづらいとずっと思ってたんだけど、このチュートリアル動画を見てたらZBrushのキャンバス上にリファレンスを並べているではないか↓
どうやらこれはZBrushのSpotLight機能を使って配置しているらしい。
以前、Mayaで言うところのImage Planeみたいな感じにZBrushで下絵を配置するのはやったことはあった。

(というか、仮面ライダー3号を作るのは途中で挫折しましたね…)
図面をトレースするような配置方法じゃなくて、スカルプト中に横に並べて眺める程度のゆるいリファレンスの方が気楽で気負いしなくて良いかも。厳密に重ねようとすると細部が気になって作業が進まなくなってしまう。
起動しているアプリよりも前面にリファレンス画像を配置できるPurerefというツールもあったけど、

ZBrushだけでできるならそれに越したことはない。
ということで、SpotLightでリファレンス画像をキャンバスに配置する方法を調べてみよう。
SpotLight
久しぶりにこの本を引っ張り出す↓

SpotLightについては163ページ。SpotLightは、本来はテクスチャを元にオブジェクトへスカルプトとペイントを投影するためのツール。
SpotLightをリファレンス画像の配置に使う方法はこちらの記事を参考にした↓
https://mononoco.com/creative-design/zbrush/reference-images
https://your-3d.com/zbrush-shitae/
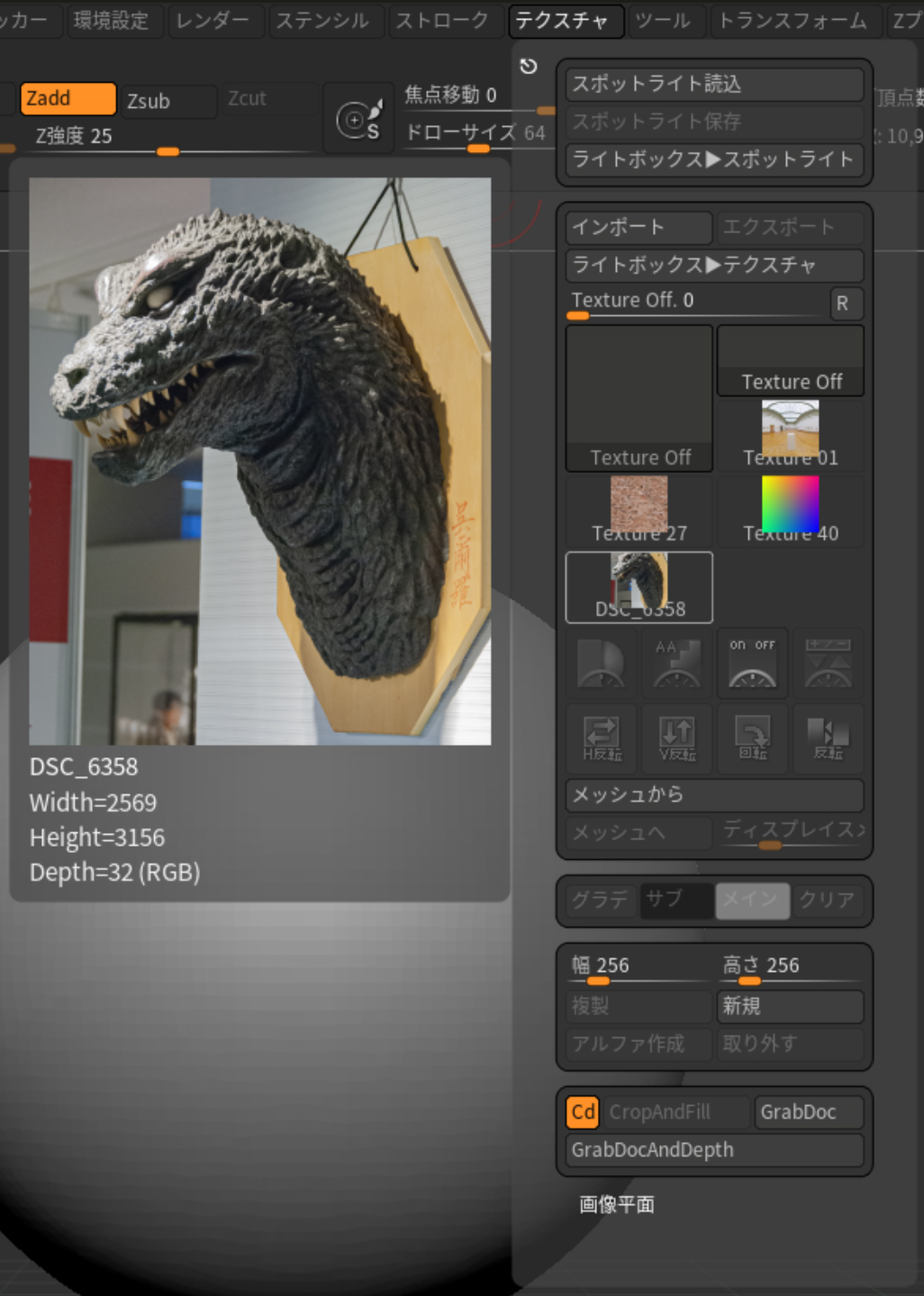
まずはTexture(テクスチャ) → Import(インポート)で、リファレンスに使いたい画像ファイルをTextureとして読み込む。

ここでは特撮のDNAで撮ったGMKヘッドの写真を使用。

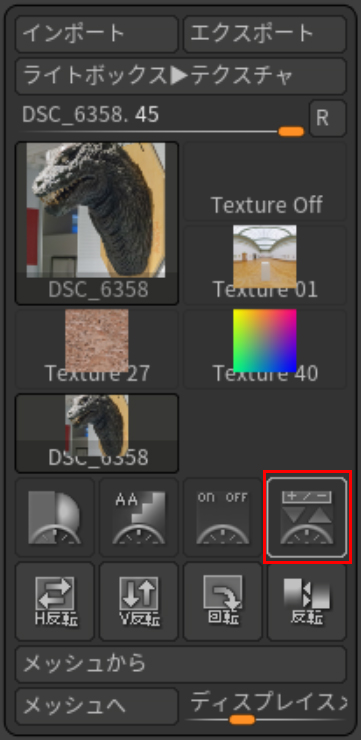
Texture(テクスチャ)メニューからインポートしたTextureを選択し、SpotLightへ追加ボタンを押す。

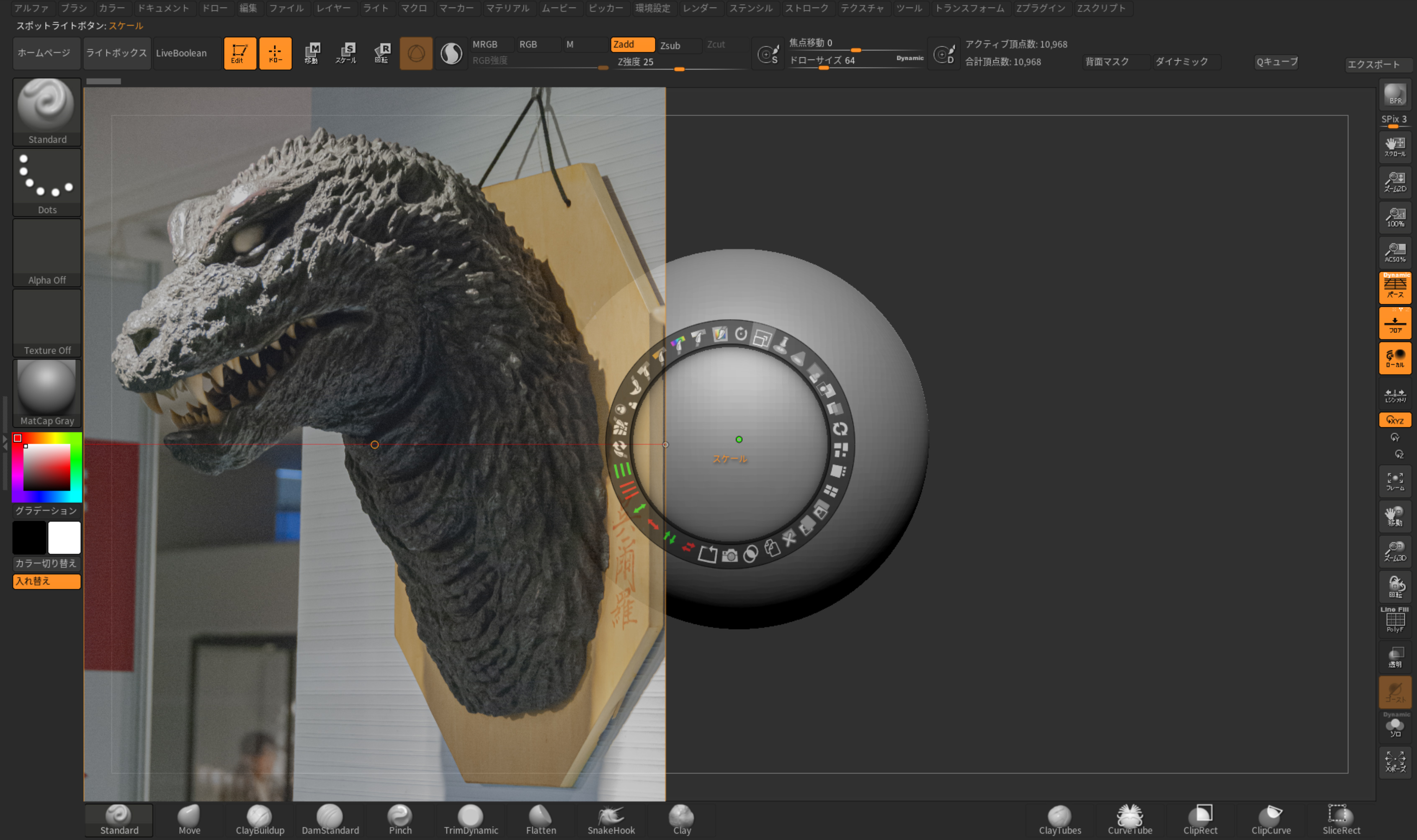
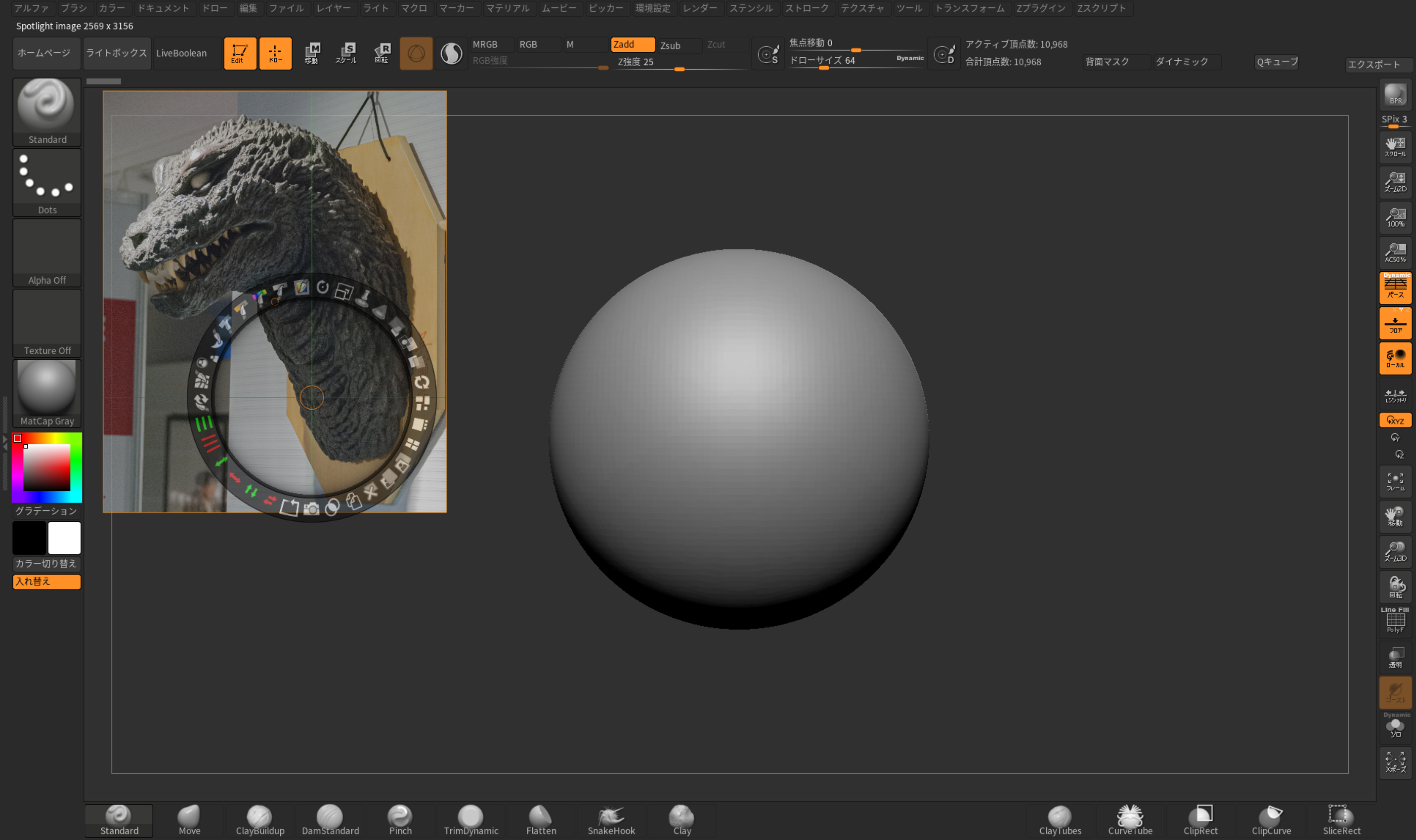
これでSpotLightに画像が追加され、選択した画像がキャンバスに配置される。

SpotLightの基本操作は
- 下絵の表示・非表示切り替え:Shiftキー + Zキー
- 下絵の削除:円の5時の方向。×マークのボタン
- SpotLightの表示・非表示切り替え:Zキー
あとはSpotLightで大きさをスケールして、画面上の好きな位置に配置しましょう。

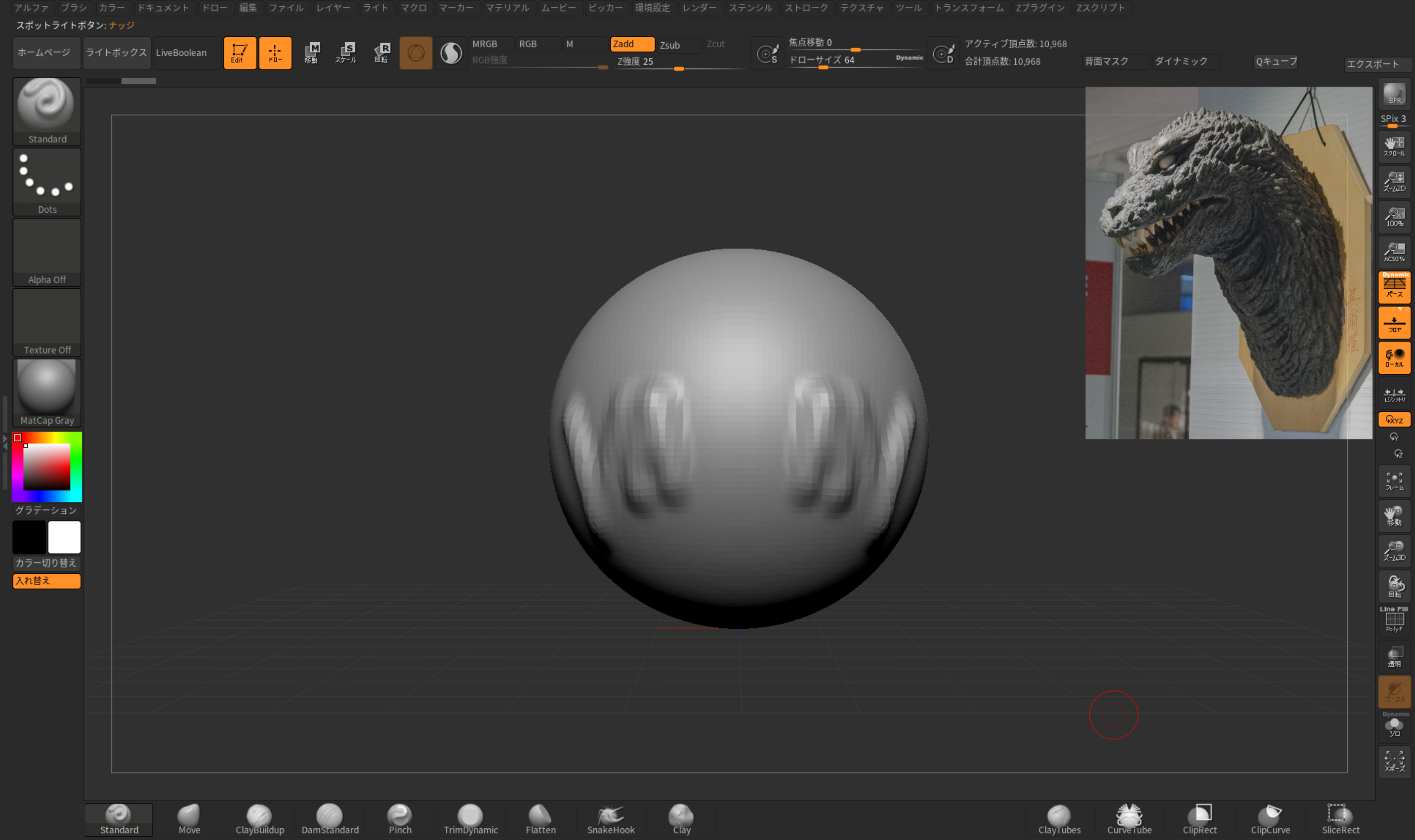
SpotLightはテクスチャをオブジェクトへ投影するためのツールなので、このままだと通常のようにスカルプトできない。SpotLightをリファレンス画像の配置機能として利用する場合は、投影機能をOFFにする必要がある。
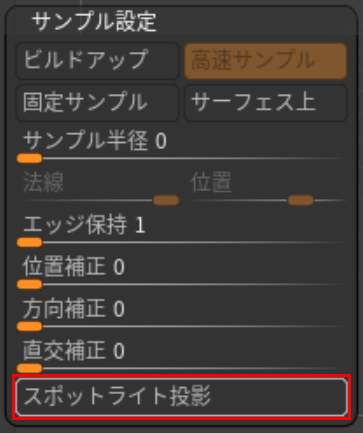
Brush(ブラシ) → Samples(サンプル設定)サブパレットで、Spotlight Projection(スポットライト投影)をOFFにする。

これで通常通りにスカルプトブラシが使える。

左利きのオイラはリファレンス画像が右側にあった方が感覚的にやりやすいかも。
キャンバスサイズの変更
ついでにZBrushのキャンバスサイズの変更方法もメモしておこう。こちらの記事を参考にした↓
http://indiegame-japan.com/blog/2016/04/14/post-157/
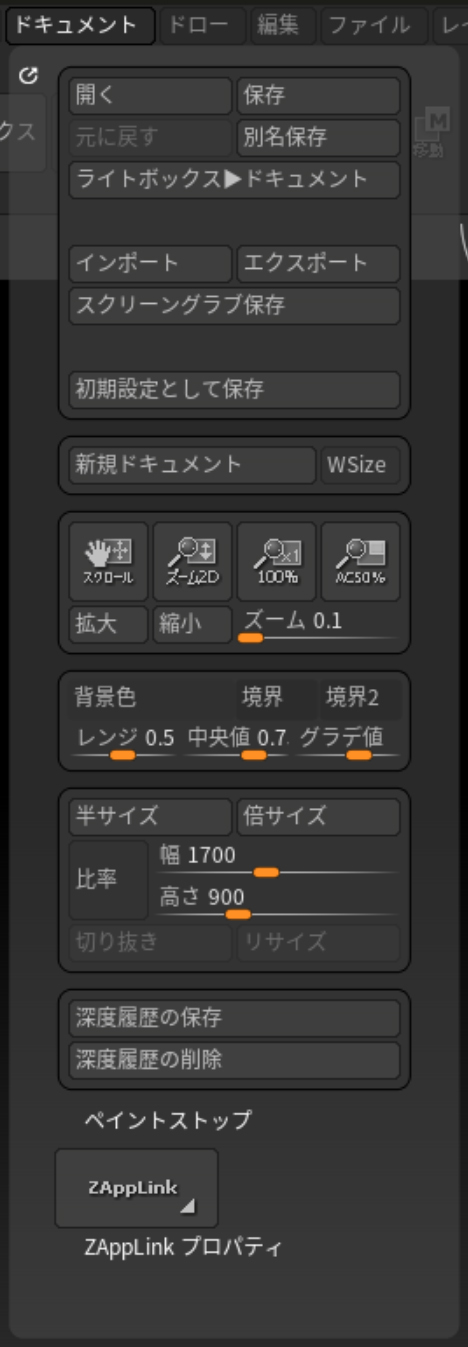
ZBrushのキャンバスのサイズというのは、つまりZBrush Documentのサイズということ。
Documentメニューから幅、高さを設定できる。

さて、何か好きなモチーフを模写というか、模刻してみようか。気に入ったものを手あたり次第模写というのもありだな。ディティールと省略のバランス感覚を身に着けたい。


コメント