前回はブラウザからPython経由でGPIOに接続したLEDを操作してみたけど、今度は逆にGPIOに接続したセンサーから受け取ったセンシング情報をトリガーにして、Webサイトの情報を変化させてみたい。
1番簡単なイメージだと、センサーが反応した回数の累計を時系列に沿ってグラフ表示するとか。Webサイトのアクセス解析みたいなことをリアルの場でやってみたいのだ。
で、参考にするのはこの記事。↓
https://qiita.com/inaBowBow/items/dca01622d086f113db00
センシングのPythonスクリプトが常時実行されていて、センサーが感知するとサーバに情報を送信する例。この記事だと、別のサーバに送信しているけど、とりあえずRaspberry Pi上に受信サーバも立てて、送信先を自身のローカルホストにしてやってみれば実験できそう。
Webサーバへの表示リクエスト負荷が大きそうなら表示サーバとセンシングサーバを物理的に別デバイス化することを検討すれば良いかな。
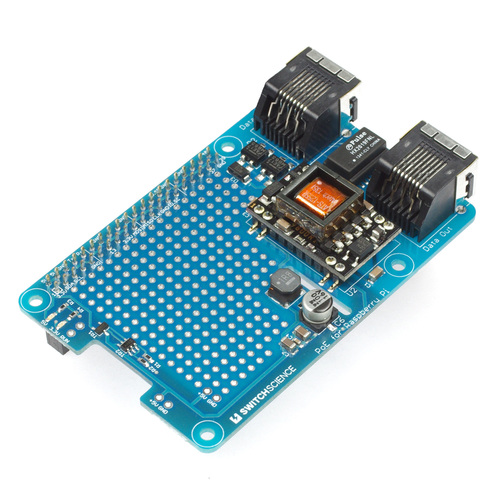
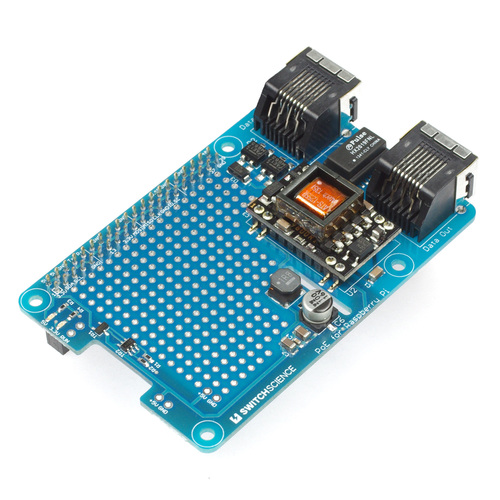
設置して常時稼働させるのにLANケーブルと別途電源供給用のUSBケーブルを挿すのはあんまりスマートじゃないな、と思って調べてみたら、LANケーブルから電源を供給するPoE(Power over Ethernet)っていうのがあるじゃないか。どうやらRaspberry Pi2に対応したPoE基板も販売されている。スイッチサイエンスさんすごい。
https://www.switch-science.com/catalog/1918/

IntelのEdisonもPoEに対応するためのオプションユニットがあるらしいし、IoT向けのマイコンって結構PoEは意識しているみたい。まあ、当然か。
IoTって本当はワイヤレスとかで、無意識に通信してくれてるぐらいがうれしんだけど、そのうちそういう技術も出てくるのかな。無線で電源供給と通信をしてしまうとか。
関連記事
Perfumeのライブパフォーマンスのビジュアル
UnityユーザーがUnreal Engineの使い方を学ぶ...
オープンソースの物理ベースGIレンダラ『appleseed』
OpenCV バージョン4がリリースされた!
Deep Fluids:流体シミュレーションをディープラーニ...
海洋堂 20cmシリーズ『デスゴジ』 クリアーオレンジVer...
OpenCVの顔検出過程を可視化した動画
Webスクレイピングの勉強会に行ってきた
海洋堂 20cmシリーズ『デスゴジ』 クリアーオレンジVer...
Cartographer:オープンソースのSLAMライブラリ
Webサイトのワイヤーフレームが作成できるオンラインツール
bpy-renderer:レンダリング用Pythonパッケー...
Pylearn2:ディープラーニングに対応したPythonの...
konashiのサンプルコードを動かしてみた
Unityで強化学習できる『Unity ML-Agents』
Raspberry Piでカーナビを自作できるキット『iCa...
KelpNet:C#で使える可読性重視のディープラーニングラ...
Deep Learningとその他の機械学習手法の性能比較
スクラッチで既存のキャラクターを立体化したい
MVStudio:オープンソースのPhotogrammetr...
Python for Unity:UnityEditorでP...
AR (Augmented Reality)とDR (Dim...
TorchStudio:PyTorchのための統合開発環境と...
ヘッドマウントディスプレイとビジュアリゼーションの未来
JavaScriptとかWebGLとかCanvasとか
OpenCVで顔のモーフィングを実装する
Verilog HDL
OpenCVで平均顔を作るチュートリアル
BlenderProc:Blenderで機械学習用の画像デー...
仮想関数
オープンソースの顔の動作解析ツールキット『OpenFace』
WordPressプラグインの作り方
2D→3D復元技術で使われる用語まとめ
SVM (Support Vector Machine)
AmazonEC2のインスタンスをt1.microからt2....
python-twitterで自分のお気に入りを取得する
PythonでBlenderのAdd-on開発
Mitsuba 3:オープンソースの研究向けレンダラ
OpenCVのバージョン3が正式リリースされたぞ
Unityで画面タッチ・ジェスチャ入力を扱う無料Asset『...
LuxCoreRender:オープンソースの物理ベースレンダ...
動的なメモリの扱い



コメント