前回はブラウザからPython経由でGPIOに接続したLEDを操作してみたけど、今度は逆にGPIOに接続したセンサーから受け取ったセンシング情報をトリガーにして、Webサイトの情報を変化させてみたい。
1番簡単なイメージだと、センサーが反応した回数の累計を時系列に沿ってグラフ表示するとか。Webサイトのアクセス解析みたいなことをリアルの場でやってみたいのだ。
で、参考にするのはこの記事。↓
https://qiita.com/inaBowBow/items/dca01622d086f113db00
センシングのPythonスクリプトが常時実行されていて、センサーが感知するとサーバに情報を送信する例。この記事だと、別のサーバに送信しているけど、とりあえずRaspberry Pi上に受信サーバも立てて、送信先を自身のローカルホストにしてやってみれば実験できそう。
Webサーバへの表示リクエスト負荷が大きそうなら表示サーバとセンシングサーバを物理的に別デバイス化することを検討すれば良いかな。
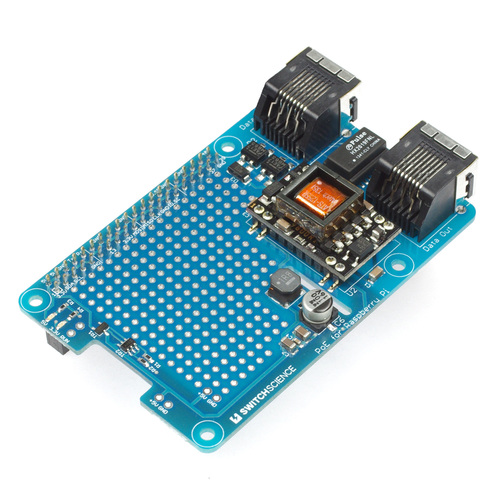
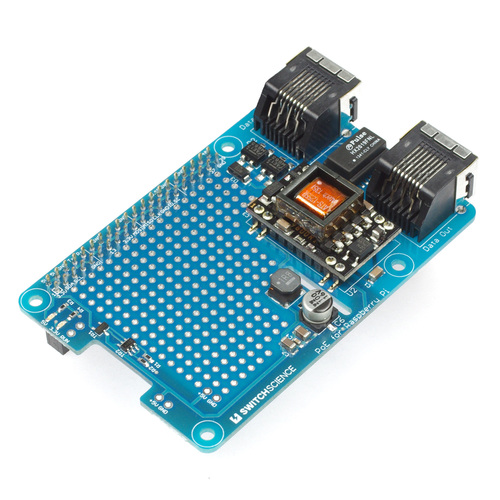
設置して常時稼働させるのにLANケーブルと別途電源供給用のUSBケーブルを挿すのはあんまりスマートじゃないな、と思って調べてみたら、LANケーブルから電源を供給するPoE(Power over Ethernet)っていうのがあるじゃないか。どうやらRaspberry Pi2に対応したPoE基板も販売されている。スイッチサイエンスさんすごい。
https://www.switch-science.com/catalog/1918/

IntelのEdisonもPoEに対応するためのオプションユニットがあるらしいし、IoT向けのマイコンって結構PoEは意識しているみたい。まあ、当然か。
IoTって本当はワイヤレスとかで、無意識に通信してくれてるぐらいがうれしんだけど、そのうちそういう技術も出てくるのかな。無線で電源供給と通信をしてしまうとか。
Raspberry Piでセンサーの常時稼働を検討する
 Electronic Kit
Electronic Kit

コメント