このブログはAmazon EC2のt1.microインスタンスでWordpressを動かしている。もともとは網元AMIを使って作ったもの。
で、t1.microのせいなのかはわからないけど、最近はブログが頻繁にダウンするようになったので新世代のt2.microへ移行しようと考えている。
t2.microはメモリが1GBに増えるそうなので、多少動作がマシになるのではという目論見。
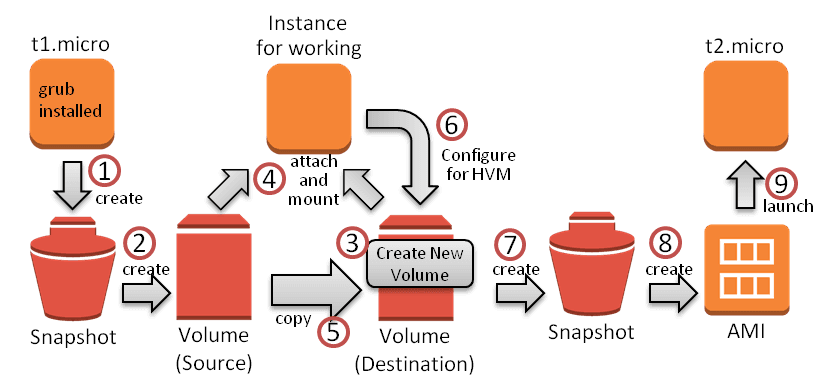
移行作業はこちらの記事を参考に進めている。↓
EC2のt1.microをt2.microへ移行する

図解が非常に解りやすいのでこれに沿って進める。
まずは手順①。移行元の t1.microインスタンス (以下 コピー元インスタンス) に grub をインストールする。
なんだけど、オイラはこのインスタンスにログインするためのプライベートキーを紛失してたので、最初のステップからいきなり詰んだ。
というわけで、この記事を参考にインスタンスを作り直した。↓
AWS EC2ログイン用の秘密鍵を無くした
まずはとにかく新しいキーペアを作成。Amazon Web Servicesの画面上でやるのは不安なので、ローカルでTeraTermを使ってキーペアを作成した。
そして、元のt1.microインスタンスからAMIを作って、そのAMIから新しいt1.microインスタンスを作成し、新しく用意したキーペアを割り当ててやる。
元のインスタンスに割り当てていたElastic IPを新しいインスタンスに割り当てれば、外見は元通り。ブログも今まで通りの状態で稼働再開できた。
試しに新しいインスタンスにSSH接続してみたら、ちゃんと繋がった。無事にgrubのインストールができた。
ふう、とりあえず最初のステップは上手くいった。続きは後日。



コメント