Raspberry Pi 2を買ったので、せっかくだからIoTっぽいことをしたいと思っている。構想としては、Raspberry Piに繋いだセンサーの情報をWebブラウザから閲覧できるような感じ。

ということで、Raspberry PiをWebサーバにして、クライアントからWebブラウザを介してGPIOを操作する方法を調べてみた。
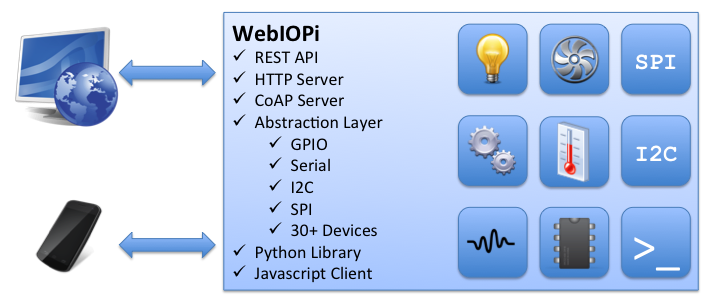
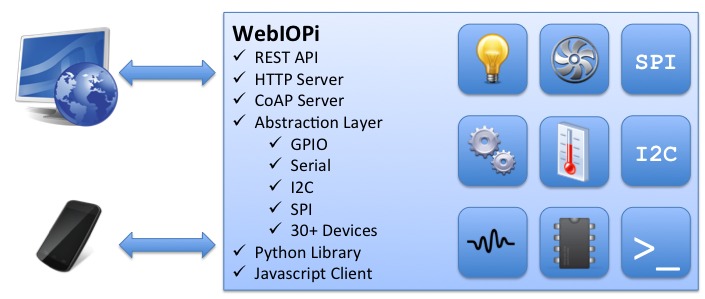
調べてみると、1番お手軽そうなのはWebIOPiというPythonのライブラリを使う方法。
WebIOPi
- Control, debug, and use your Pi’s GPIO, sensors and converters from a web browser or any app
- WebIOPi is the perfect Swiss-knife to make connected things
- Developed and provided by Eric PTAK (trouch)
- Runs on Raspberry Pi

インストールして実行すれば、Raspberry Pi上にWebサイトが立ち上がり、ブラウザ上からRaspberry PiのGPIOを簡単に操作できるようだ。
Wi-Fiでローカルエリアネットワークを構築すれば、モバイルから操作もできるわけだ。
WebブラウザからRaspberry Pi を操作する(WebIOPi 利用)
ただ、それだけだとできることが狭そうな気もするので、単純にRaspberry PiでのWebサーバの構築方法と、そこからGPIOにアクセスする方法を調べることにした。
そこで見つけたのがlighttpdという軽量なWebサーバフレームワーク。これはメモリ消費量が少なく、CPU負荷の少ない高速動作を目的に作られており、聞くところによると、Apacheの2倍近く速いらしい。Raspberry Piみたいに簡素なPCには最適だね。
ということで、Raspberry PiにlighttpdでWebサーバを構築し、GPIOを操作するインストール例を載せているページを見つけた。↓
ブラウザからGPIOを操作
ブラウザから、GPIOを操作する方法を記載しています。 RaspberryPi上にWebサーバを構築して、Webサーバにアクセスすることで、GPIOを操作することが可能になります。これにより、ブラウザからLEDを点灯したりすることができます。
そして、定期的にセンサーの値を取得して表示、あるいは記録してグラフにするならこの辺の情報かな。↓
色々遊ぶぞ。
関連記事
光学式マウスのセンサーを応用すると…
今年もSSII
オープンソースの顔認識フレームワーク『OpenBR』
Webスクレイピングの勉強会に行ってきた
Unity Scriptコーディング→Unreal Engi...
Swark:コードからアーキテクチャ図を作成できるVSCod...
Faceshiftで表情をキャプチャしてBlender上でM...
3DCG Meetup #4に行ってきた
CGALDotNet:計算幾何学ライブラリ CGALのC#ラ...
Netron:機械学習モデルを可視化するツール
Point Cloud Utils:Pythonで3D点群・...
Unity MonoBehaviourクラスのオーバーライド...
Google App Engine上のWordPressでF...
PythonでBlenderのAdd-on開発
UnityからROSを利用できる『ROS#』
pythonもかじってみようかと
iOSデバイスのためのフィジカル・コンピューティングツールキ...
網元AMIで作ったWordpressサイトのインスタンスをt...
手を動かしながら学ぶデータマイニング
海洋堂 20cmシリーズ『デスゴジ』 クリアーオレンジVer...
フォトンの放射から格納までを可視化した動画
ZBrushで作った3Dモデルを立体視で確認できるVRアプリ...
ROSでガンダムを動かす
続・ディープラーニングの資料
Kaolin:3Dディープラーニング用のPyTorchライブ...
スクレイピング
ネームサーバとDNSレコードの話
このブログのデザインに飽きてきた
OpenSfM:PythonのStructure from ...
プログラムによる景観の自動生成
偏愛マップ
海洋堂 20cmシリーズ『デスゴジ』 クリアーオレンジVer...
ブログの復旧が難航してた話
ブログのデザイン変えました
WebGL開発に関する情報が充実してきている
Unityで画面タッチ・ジェスチャ入力を扱う無料Asset『...
海洋堂 20cmシリーズ『デスゴジ』 クリアーオレンジVer...
3Dグラフィックスの入門書
書籍『OpenCV 3 プログラミングブック』を購入
Pythonの自然言語処理ライブラリ『NLTK(Natura...
libigl:軽量なジオメトリ処理ライブラリ
オープンソースのIT資産・ライセンス管理システム『Snipe...



コメント