ZBrushにも、Mayaで言うところのシェルフみたいに、ユーザーがGUIをカスタマイズできる機能があることは知ってたんだけど、今まではオイラの使っていたディスプレイの解像度が低すぎて狭かった(1600×1200)ので試していなかった。
ゴールデンウィークにやっとディスプレイを新調して4K化したので、初めてZBrushのカスタムUIを設定することにした。

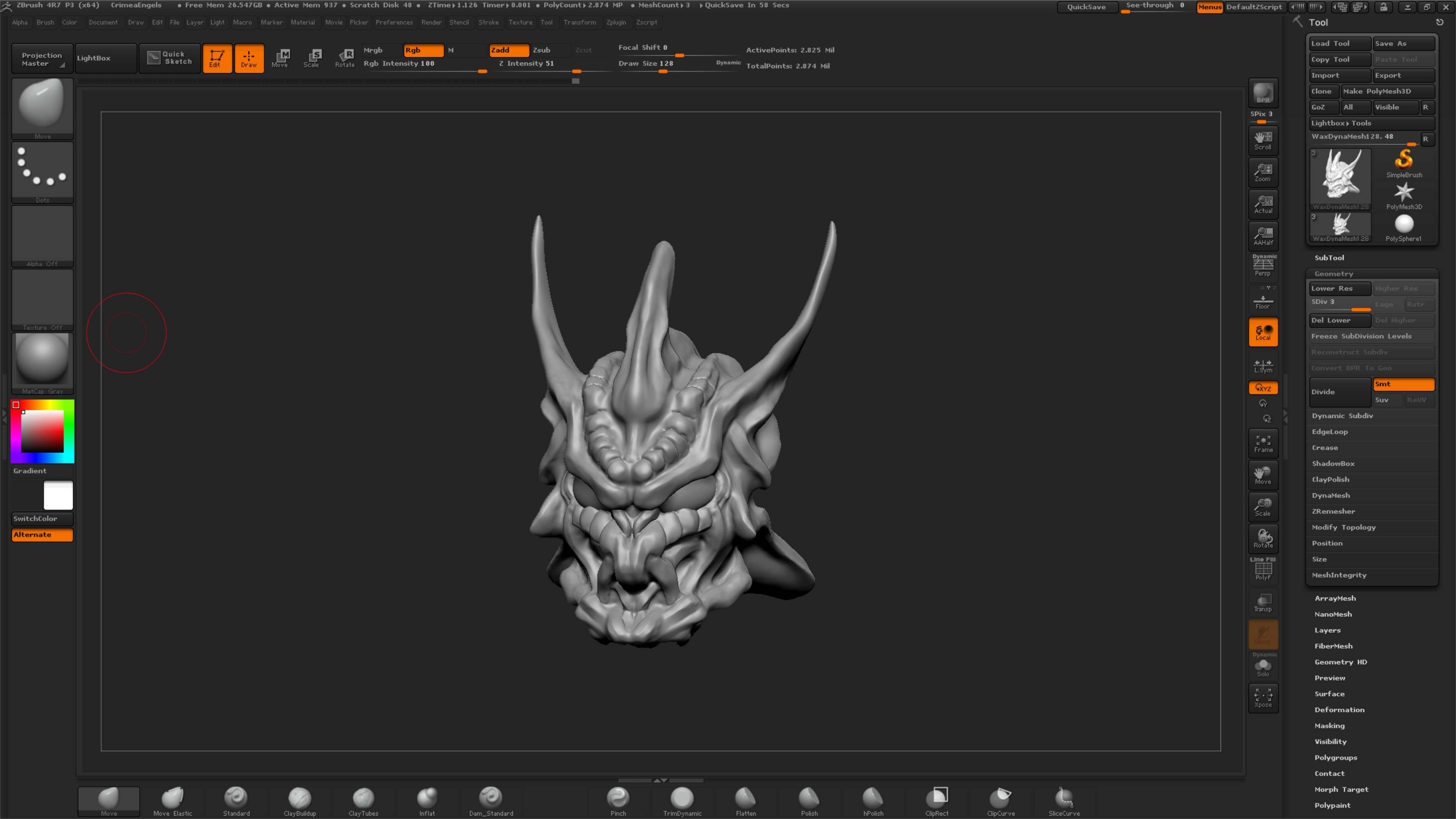
ZBrushのカスタムUI機能では、様々なメニューやボタン配置をカスタマイズできるけど、とりあえず自分が良く使うブラシにすぐアクセスできるようにアイコンを並べてみることにする。LightBoxに入っているSlashブラシもここに配置してみた。
ZBrushのカスタムUIでブラシを配置する方法
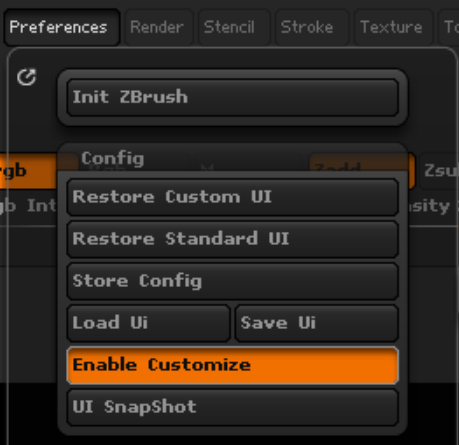
UIを編集するにはまず、Preferrences → Config → Enable Customize ボタンを押してUI編集モードをONにする。

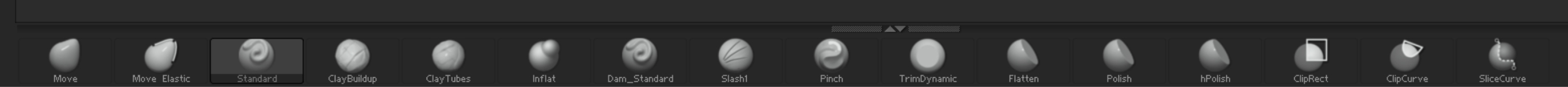
その状態で、BrushパレットからAlt + Ctrlキーを押しながらブラシのアイコンをドラッグすると、キャンバス以外の任意の場所へアイコンを配置することができる。操作を間違えても、アイコンをキャンバスへドラッグアンドドロップすれば削除できる。
オイラは画面のフッター部分によく使うブラシを並べることにした。4Kワイドなので結構たくさん並べられる。

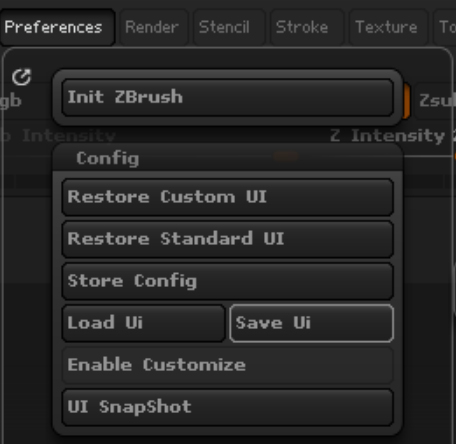
UIの編集が済んだら、さっきのEnable Customize ボタンを押してUI編集モードをOFFにし、Preferrences → Config → Save Uiを押す。すると、カスタムUIの情報が.cfgファイルに保存できる。

ここで保存した.cfgファイルは配布することもできるので、便利なUI設定を他の人と共有することも可能。こちらの書籍では著者作成のカスタムUIも配布していますね。↓

配布の際には、配布元と自分の環境の画面解像度の違いに注意した方が良いかも。
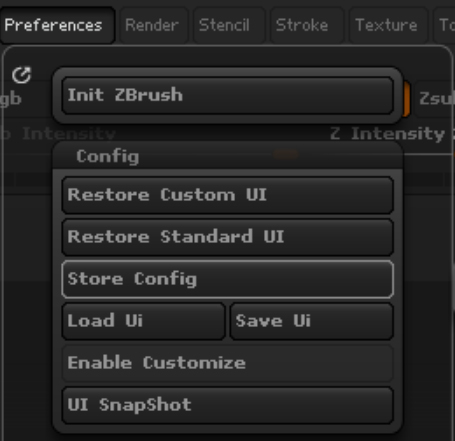
現在表示しているカスタムUIを、次回ZBrushを起動した際に表示するよう設定するには、Preferrences → Config → Store Configを押す。

設定が済んだら、試しにZBrushを再起動。

あれ、一応起動時にカスタムUIが表示されるようになったけど、Slashブラシが消えてる。。。
LightBox内のブラシって起動時に読み込まれないのかな。。。
ただ、これで作業効率がアップするのは間違いない。


コメント