このブログはオイラが取得してるドメイン negativemind.comのサブドメインblog.negativemind.comで運営してるけど、無印のドメイン(Apexドメインまたはネイキッドドメインと呼ぶらしい) negativemind.comの方でもサイトを作っておきたいと思い始めた。
ブログで使っているWordPressはレスポンスの重さを感じているので、Apexドメインの方は軽量な静的サイトを構築したい。
幸い、GitHub Pagesを使えば、GitHubのリポジトリにWebページを置いてそのままサイトとして公開できる。そして、独自ドメインで運用可能らしい。
GitHub Pagesの作り方
作り方は簡単。
まずはGitHub上で「アカウント名.github.com」をリポジトリ名としたリポジトリを作成する。
このリポジトリ直下にindex.htmlを置けばそれがそのままWebサイトと公開できる。とはいえ、ゼロからhtmlをガリガリ書くつもりはなく、サイトデザインのテンプレートをHTML5 UPからAstralを選んでちょっと手を入れる程度。
これだけでURL http://アカウント名.github.io/でWebサイトが公開できてしまう。
(オイラの場合はhttp://negativemind.github.io/)
GitHub Pagesに独自ドメインを設定する
GitHub公式のヘルプを見ながら進めよう。
https://help.github.com/ja/github/working-with-github-pages/about-custom-domains-and-github-pages
リポジトリページの[Setting]を押してOptionsページへ進む。
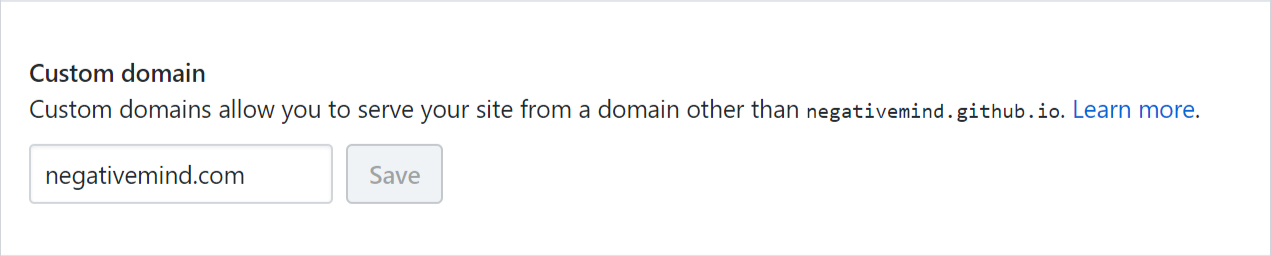
Optionsページ内のGitHub Pagesの項にあるCustom domainに登録したいドメインを入力して[Save]を押す↓

DNSレコードの設定
ドメインを管理しているネームサーバーでDNSレコードを設定する。
AレコードにGitHub PagesのIPアドレスを設定する。設定値は公式ヘルプに記載されているものをそのまま。
https://help.github.com/ja/github/working-with-github-pages/managing-a-custom-domain-for-your-github-pages-site#configuring-a-subdomain
設定したらDNSが浸透するまで待つ。
DNSレコードが反映されると、ブラウザからhttpのURLで独自ドメインのサイトにアクセスできるようになる。
https対応
そして、GitHub Pagesはhttpsにももちろん対応できる。
https://help.github.com/ja/github/working-with-github-pages/securing-your-github-pages-site-with-https
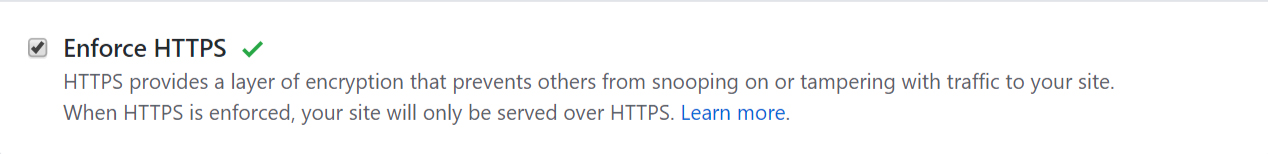
DNSの設定が正常に反映されていると、Optionsページ内のGitHub Pagesの項にあるEnforce HTTPSにチェックを入れられるようになる。
チェックを入れればhttps化完了↓

と、たったこれだけの手順だけど、実は上手くいかなくて2日ぐらいハマった。ドメインを管理しているネームサーバーを間違えていて、DNSがちっとも浸透しなかった。
Dig web interfaceで確認してやっと思い出した。
ドメイン自体はお名前.comで取得したけど、ブログをwpxへ移行した時にネームサーバーもwpxへ変更してたんだった。ずっとお名前.com側のDNS設定をいじくり回してた。
ということで、静的サイトを作成しました↓



コメント