Two Minute Papersで知った情報ですが

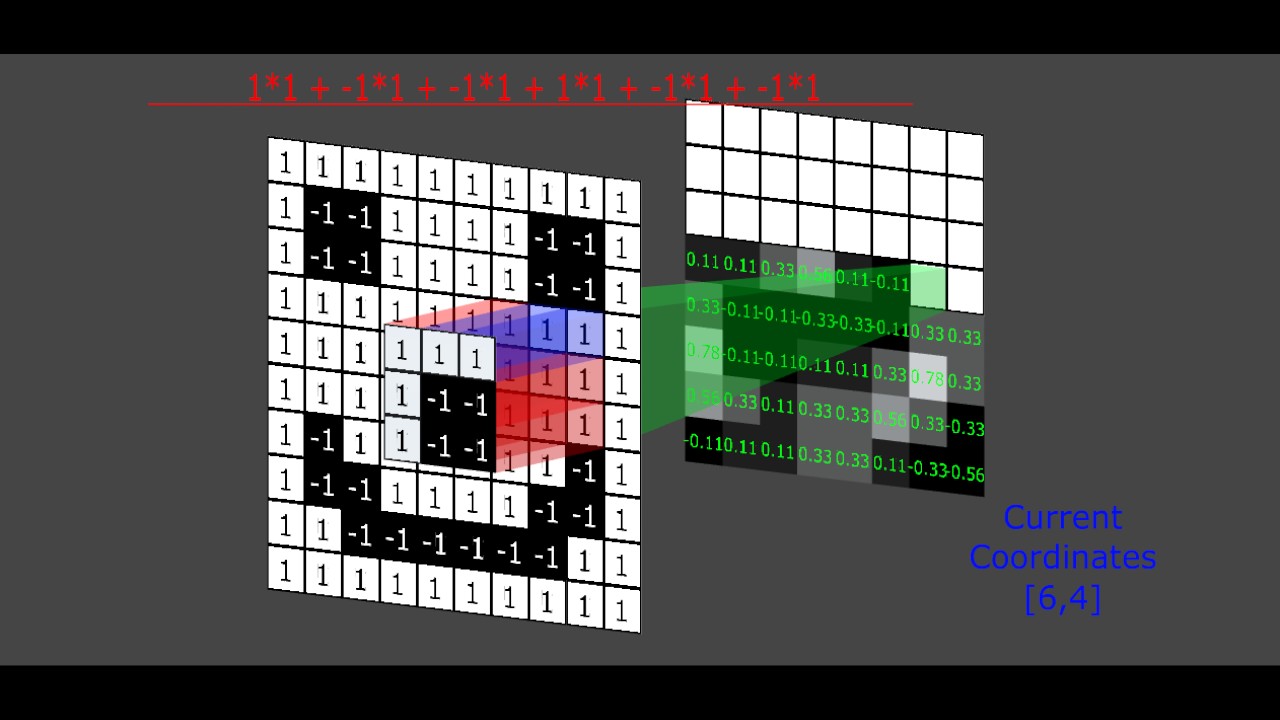
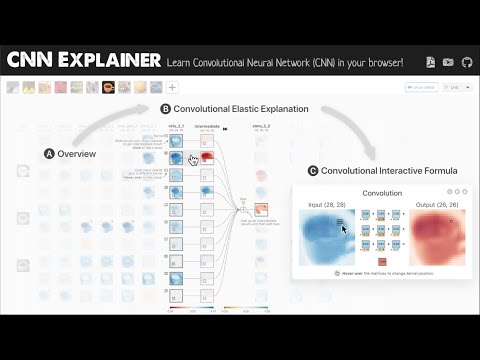
GitHubで畳み込みニューラルネットワークの仕組みをビジュアルで理解できるインタラクティブな可視化ツール CNN Explainerが公開されている↓
CNN Explainer
初心者が畳み込みニューラルネットワーク(CNN)について理解する助けとなるインタラクティブな可視化システムです。
より詳しい情報はこちらを参照してください。
CNN Explainer: Learning Convolutional Neural Networks with Interactive Visualization.
Wang, Zijie J., Robert Turko, Omar Shaikh, Haekyu Park, Nilaksh Das, Fred Hohman, Minsuk Kahng, and Duen Horng Chau. arXiv preprint 2020. arXiv:2004.15004.
ソースコードがGitHubで公開されている↓
https://github.com/poloclub/cnn-explainer
自分のローカルにインストールして動かすこともできるけど、サイト上でライブデモが公開されているので、手軽に試すことができる↓
http://poloclub.github.io/cnn-explainer/
というか、Webアプリケーションなので、自分のローカルにインストールするのは結構手間だな。。。
こちらはTwo Minute Papersでの紹介動画↓
GIGAZINEでも紹介されてる↓
https://gigazine.net/news/20200707-cnn-explainer/
オイラはこの手の可視化が大好きなので、ツールや動画を見つける度にブログに書いている。




データビジュアリゼーションやインターフェイスデザインに通ずるところがあるからかな?
仕組みをビジュアルで説明するのはかなりのデザインスキルが要る。

関連記事
OpenCVの超解像(SuperResolution)モジュ...
VGGT:マルチビュー・フィードフォワード型3Dビジョン基盤...
CGのためのディープラーニング
OpenCVで顔のランドマークを検出する『Facemark ...
UnityでOpenCVを使うには?
画像認識による位置情報取得 - Semi-Direct Mo...
FreeMoCap Project:オープンソースのマーカー...
Deep Fluids:流体シミュレーションをディープラーニ...
PyTorch3D:3Dコンピュータービジョンライブラリ
PGGAN:段階的に解像度を上げて学習を進めるGAN
NeuralNetwork.NET:.NETで使えるTens...
Adobeの手振れ補正機能『ワープスタビライザー』の秘密
オープンソースの物理ベースレンダラ『Mitsuba』をMay...
geometry3Sharp:Unity C#で使えるポリゴ...
Cartographer:オープンソースのSLAMライブラリ
Open3D:3Dデータ処理ライブラリ
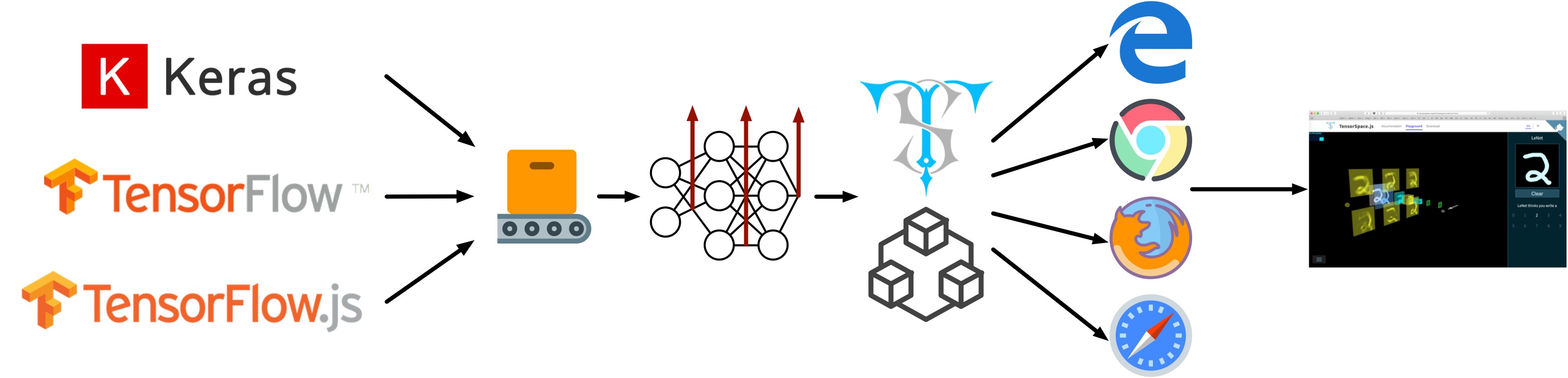
TensorSpace.js:ニューラルネットワークの構造を...
OpenSfM:PythonのStructure from ...
Caffe:読みやすくて高速なディープラーニングのフレームワ...
DensePose:画像中の人物表面のUV座標を推定する
UnityでLight Shaftを表現する
SSD (Single Shot Multibox Dete...
3Dスキャンしたテクスチャから照明を除去するUnityツール...
オープンソースの人体モデリングツール『MakeHuman』の...
Gource:バージョン管理の履歴を可視化するツール
Physics Forests:機械学習で流体シミュレーショ...
ニューラルネットワークで画像分類
bpy-renderer:レンダリング用Pythonパッケー...
Mac用のSubversionクライアント 『SCplugi...
機械学習のオープンソースソフトウェアフォーラム『mloss(...
立体映像プレイヤー『Stereoscopic Player』
Live CV:インタラクティブにComputer Visi...
OpenCV3.3.0でsfmモジュールのビルドに成功!
PCA (主成分分析)
機械学習について最近知った情報
NeRF (Neural Radiance Fields):...
Theia:オープンソースのStructure from M...
第25回コンピュータビジョン勉強会@関東に行って来た
BGSLibrary:OpenCVベースの背景差分ライブラリ
Fast R-CNN:ディープラーニングによる一般物体検出手...
Super Resolution:OpenCVの超解像処理モ...
手を動かしながら学ぶデータマイニング



コメント