ここ最近iOSのARKitやAndroidのARCoreのようなスマホARのSDKが充実してきているようなので、オイラも遊んでみたくなった。
ARKit2.0
オイラが持っているスマホはiPhone 8だけなので、とりあえずARKitを触ってみよう。ARKit2.0は色々とすごいらしいですね。
https://developer.apple.com/videos/play/wwdc2018/602/
ということで、ARアプリの開発環境は必然的にMacとXCodeになる。
最新のARKit2.0を使うには最新のMacを購入しないと無理かと思ってたけど、オイラが今持っている古いMacBook Air(2012年モデル)もOSを最新のMojaveへアップデートしたらiOS12.1対応のXcode 10.1が使えるようだ。(7年前のハードなのに!)
MacBook Air購入時にスペックを割と高めにしておいて良かった。
Unity-ARKit-Plugin
今時はゲームエンジンのプラグインという形でAR系(主に画像認識)の機能を利用してコンテンツを作るのが当たり前になっているので、当然UnityからARKitの機能を利用できるプラグインが配布されています。
(Apple公式ではなく)Unity TechnologiesのリポジトリからUnity-ARKit-Pluginおよびサンプルプロジェクトがダウンロードできる↓
https://bitbucket.org/Unity-Technologies/unity-arkit-plugin
README.mdによると、このプラグインの推奨環境は以下。
- Unity 2017.4以上
- Xcode 10.0以上とARKitフレームワークの入った最新のiOS SDK
- ARKitをサポートしたiOSデバイス(iPhone 6S以降、iPad(2017)以降)
- iOS 12以上
これならオイラでも満たせるぞ。
オイラの開発環境は以下。
- macOS 10.14.2 (Mojave)
- Unity 2018.3.0f2
- Xcode 10.1
- iPhone 8 (iOS 12.1.2)
Apple Developer アカウントの設定についてはここを参考に↓
https://docs.unity3d.com/ja/2018.3/Manual/iphone-GettingStarted.html
https://docs.unity3d.com/ja/2018.3/Manual/iphone-accountsetup.html
昔と違って、今はiOS開発もただ動作を試すだけなら無料でできるんですね。
まずはこの記事を参考にサンプルシーンをビルドして実機で動かしてみよう↓
http://nn-hokuson.hatenablog.com/entry/2018/09/19/205354
ダウンロードしたサンプルプロジェクトを展開し、
Assets/UnityARKitPlugin/Examples/UnityARKitScene
を開いてビルドしてみる。
UnityのBuild SettingでビルドするPlatformにiOSを選択し、MacにiPhone実機を繋いだ状態でBuild And Runを押す。
ビルドが始まるとXCodeプロジェクトが生成され、自動的にXCodeが立ち上がり、iOSアプリのビルドが進む。
と、ここに来てXCode上でエラー発生↓
TeamにはXCodeに登録したAppleIDに紐づいたチーム情報を指定しないといけないらしい。
Unityから生成されるXCodeプロジェクトではこの設定がデフォルトで空になっていた。Unityから生成されたXCodeプロジェクト上で手動で設定して、
XCodeの▶️ボタンを押してやればビルドが通る。(これってビルドの度に毎回手動でやらないといけないの?)
実機にアプリのアイコンが追加された。
ビルドしたサンプルシーンUnityARKitSceneは、画像認識で平面を検出して、タップするとそこにCubeを配置するというシンプルなもの。
ARKit2.0のポテンシャルについては、Apple公式のドキュメントを読んだ方が良いんだろうか。
https://developer.apple.com/documentation/arkit
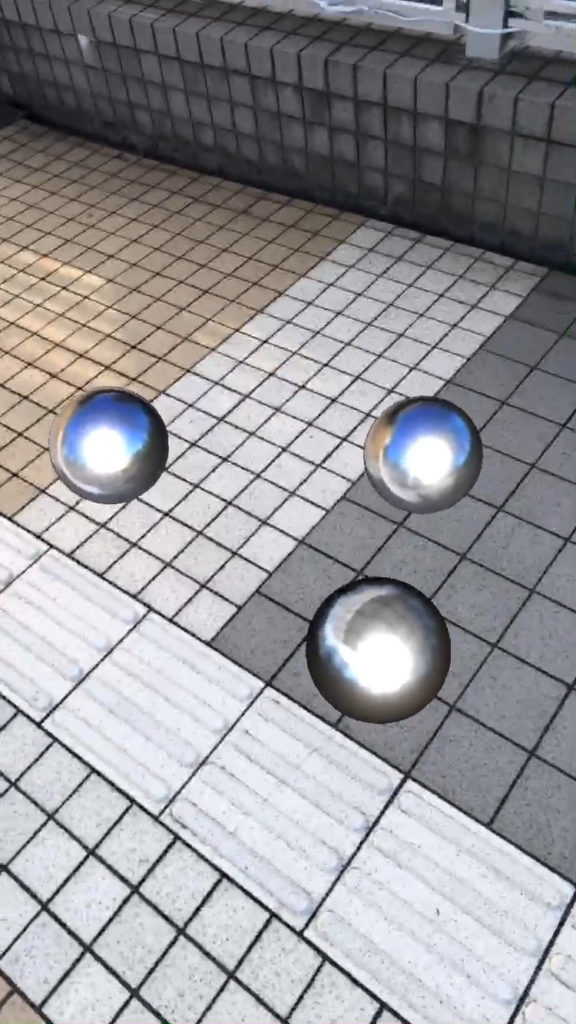
CGオブジェクトへの環境マッピングは是非とも試したいところ。
https://blogs.unity3d.com/jp/2018/06/14/whats-new-in-unity-arkit-plugin-for-arkit-2/
映り込みのサンプルシーンは
〜/Examples/ARKit2.0/UnityAREnvironmentTexture/UnityAREnvironmentProbeAnchor
と
〜/Examples/ARKit2.0/UnityAREnvironmentTexture/UnityAREnvironmentProbeAnchorManual
か。
実機で動作させてみた↓
ARKitRemote
頻繁に修正してデバッグしていくならARKitRemoteを使った方が良いんだろうな。
http://nn-hokuson.hatenablog.com/entry/2018/10/17/190203
https://lilea.net/lab/how-to-use-arkit-remote/
AR Foundation
どうやらUnityでは、マルチプラットフォームAR開発環境も用意しているらしい。AR KitとAR Coreに対応しているらしい。
https://docs.unity3d.com/Packages/com.unity.xr.arfoundation@1.0/manual/index.html
http://tsubakit1.hateblo.jp/entry/2018/11/21/211400
In order to clear up just how things fit together in the @unity3d Handheld #AR ecosystem I also created a block diagram that shows the development path for each platform. I added it to the spreadsheet posted a couple weeks ago #UnityTips #ARCore #ARKit https://t.co/GW8IHb01zj pic.twitter.com/NIvmp8mbzI
— Dan Miller (@DanMillerDev) November 20, 2018
スポンサーリンク