この記事の続きです↓

ZBrushで作ったモデルをただBlender上に表示するだけならGoBでも良いんですが、今回の目的はリギング、アニメーションです。

ZBrush上でモデルの準備
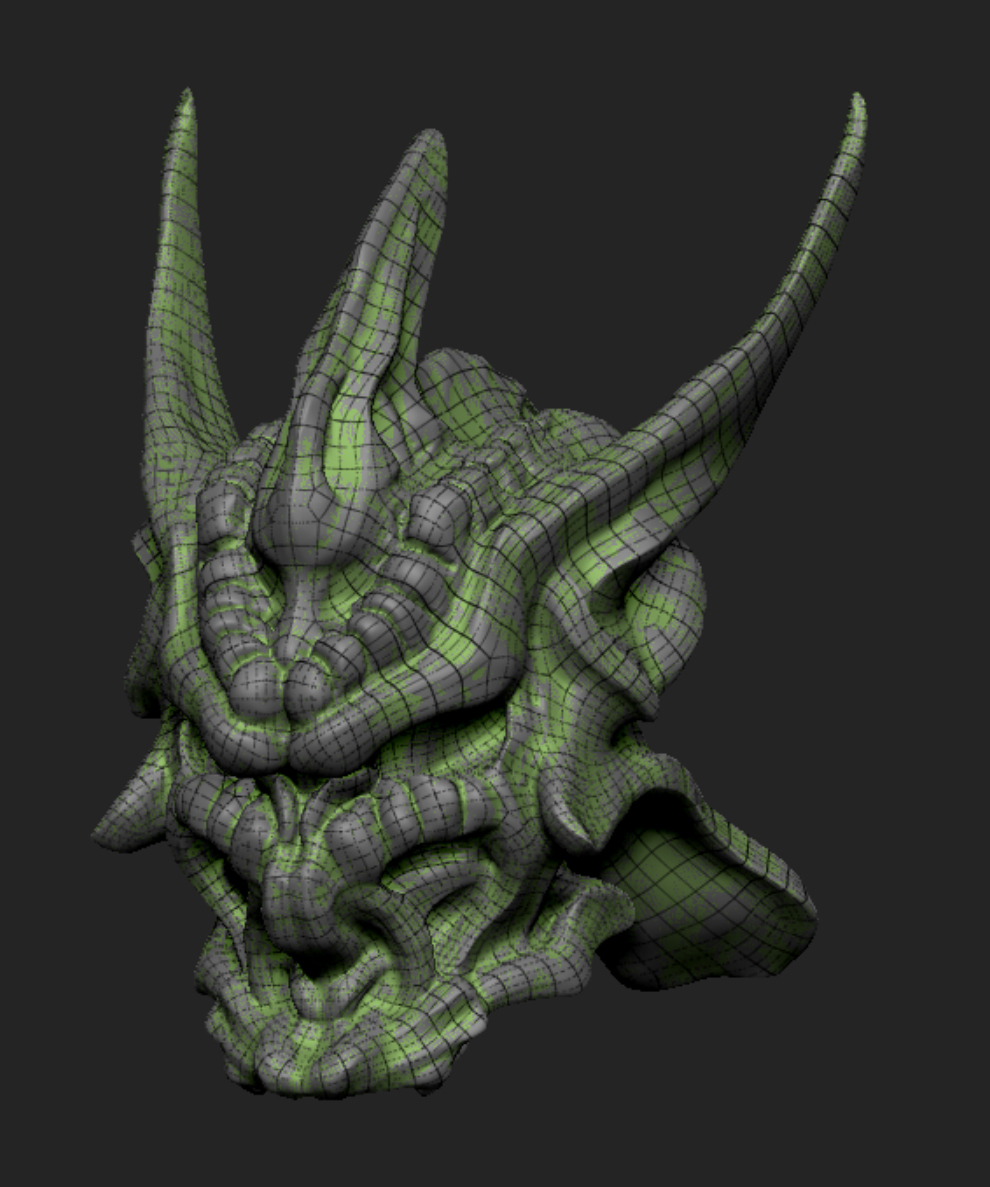
前提として、モデルはすでにZBrush上でリメッシュ、サブディビジョンレベルを保持したメッシュにディティールを投影し、UVも展開済み。

ここでは、最大サブディビジョンレベル5まで持ったモデルを作成した。

ここから最低レベルのSubDiv1のローメッシュモデルをエクスポートすることになる。
ZBrushでMapを作成
ZBrushからモデルをエクスポートする前にDisplacement Map, Normal Mapを作成しておく。今回Albedo Map(いわゆる普通のカラーテクスチャ)は面倒なので作らなかった。
全てのSubToolを最低レベルのSubDiv1表示にして、各SubToolごとにMapを作っていく。

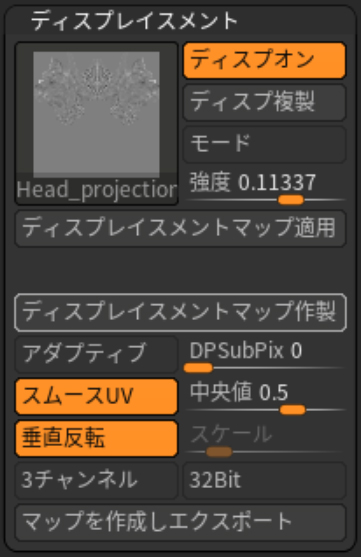
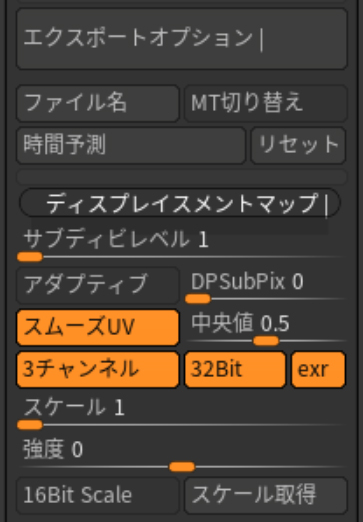
Displacement Mapの作成。

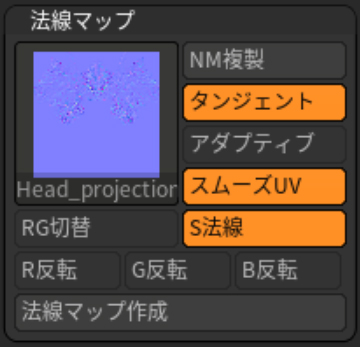
Normal Mapの作成。tangent spaceにすることを忘れずに。

ZBrushからエクスポート
そもそも、ZBrushにはファイルをエクスポートするためのプラグインが複数あって混乱する。
FBXファイルと各種マップ画像ファイルのエクスポート・インポートを行うFBX ExportImportと、OBJファイルと各種マップ画像ファイルをエクスポートするMulti Map Exporterというプラグインが存在する。
どちらを使ってもモデルとマップをエクスポートできるけど、今回はFBX ExportImportを使ってFBXファイルとマップをエクスポートする。

これでモデルのFBXファイルとマップのTIFFファイルがエクスポートされる。
Blenderへインポート
FBXファイルをBlenderにインポートし、マテリアルにNormal Mapを設定。
無駄にCyclesでレンダリング↓

ZBrushからDisplacement Mapのエクスポート、Blenderへのインポート
ちなみに、ZbrushからMulti Map Exporterを使ってDisplacement Mapをエクスポートし、Displacement MapをBlenderへインポートする方法はこちらのチュートリアルが分かりやすい↓
https://3dtotal.jp/tutorials/20164/
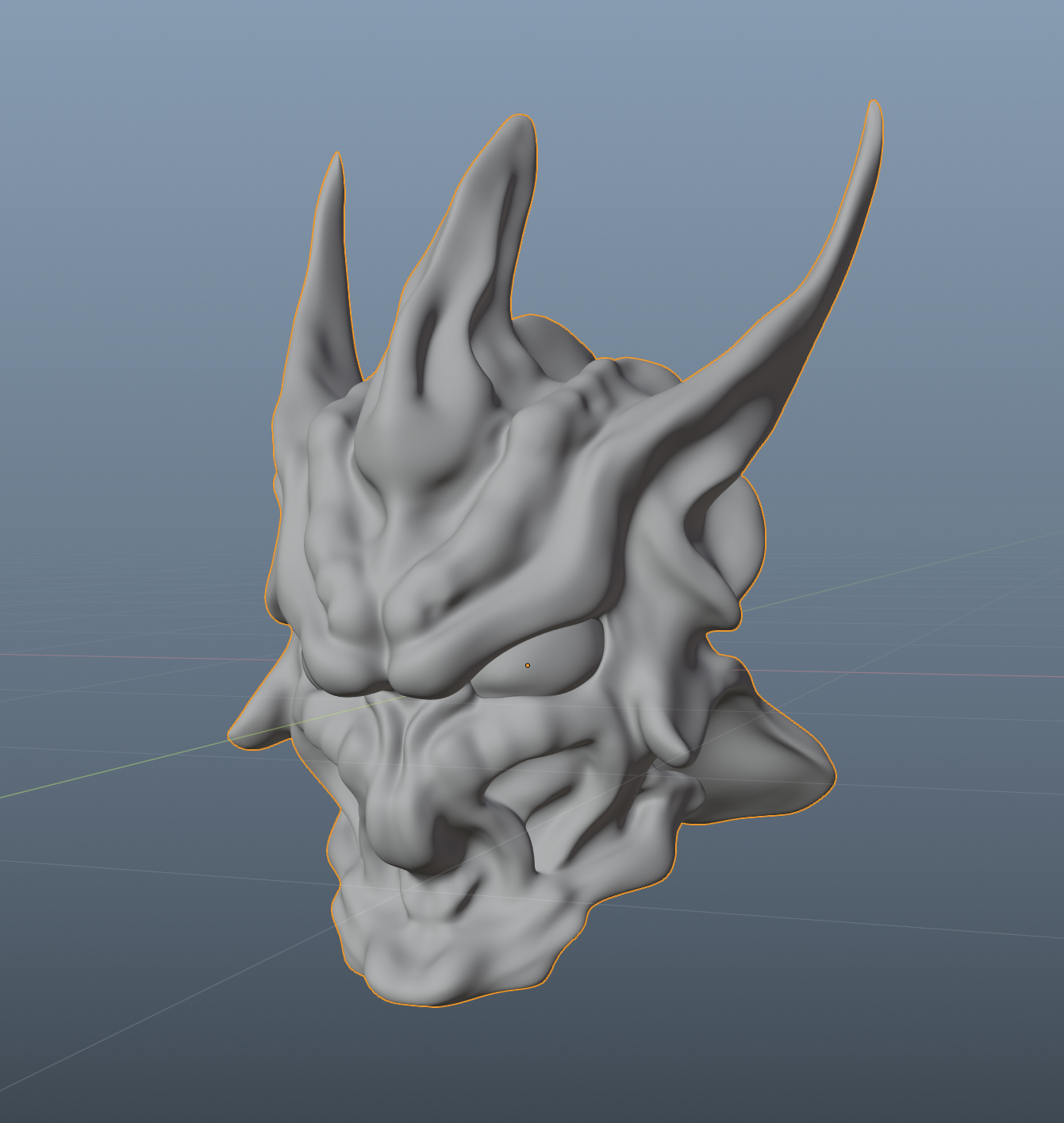
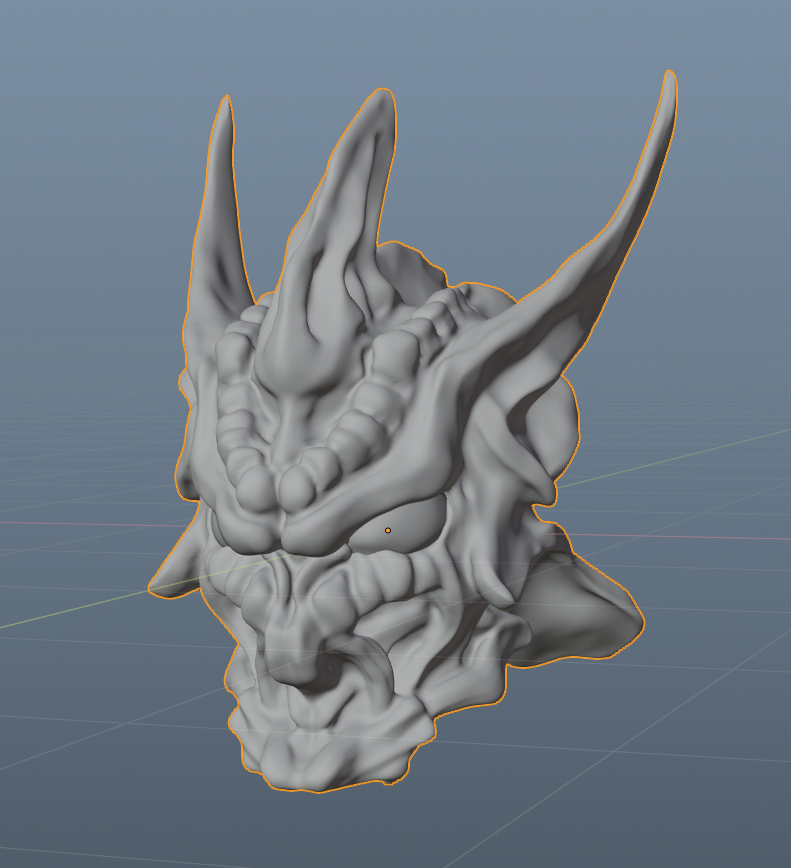
頭のモデルだけでやってみた。
ZBrushからDisplacement Mapを3チャンネル 32bit OpenEXR形式でエクスポートして、

Blender側ではSubdivision Surface, Displacement Mappingをモディファイアで設定するのね。
Blenderのビューポート上でサブディビジョンをかけた状態↓

Displacement Mapを適用した状態↓

マテリアルを設定してNormal Mapも適用し、Cyclesでレンダリング↓

サブディビジョンが最低レベルでもそれなりに形を保っているメッシュだから、Normal Mapを使った場合との違いが分かりにくいな。
こんなことしてると全然リギングへ進まないな(笑)


関連記事
UnityでARKit2.0
ZBrushでアヴァン・ガメラを作ってみる 爪とトゲを追加
ZBrushで手首のモデリングをリファイン
UnityでShaderの入力パラメータとして行列を渡す
ZBrushのキャンバスにリファレンス画像を配置する
BlenderのPython環境にPyTorchをインストー...
MPFB2:Blenderの人体モデリングアドオン
Maya API Reference
ラクガキの立体化 3D出力物の表面処理
なりたい自分?
最近のフィギュアの製造工程
TVML (TV program Making langua...
ZBrushの練習 手のモデリング
ZBrushでアヴァン・ガメラを作ってみる パーツ分割
Mixamo:人型3Dキャラクターアニメーション制作サービス
2024年7月 振り返り
ZBrushで仮面ライダー3号を造る 仮面編 PolyGro...
ZBrushの作業環境を見直す
adskShaderSDK
2012 昨日のクローズアップ現代を見た
AfterEffectsプラグイン開発
Maya 2015から標準搭載されたMILA
BlenderのRigifyでリギング
ZBrush 4R8 リリース!
就活の風景
Google Earth用の建物を簡単に作れるツール Goo...
ヘッドマウントディスプレイとビジュアリゼーションの未来
GAN (Generative Adversarial Ne...
PS4用ソフト『Marvel's Spider-Man』
素敵なパーティクル
ZBrushで仮面ライダー3号を造る 仮面編 ClipCur...
一般教養
ZBrush4新機能ハイライト 3DCG CAMP 2010
Mayaのレンダリング アトリビュート
ZBrushでリメッシュとディティールの転送
写真に3Dオブジェクトを違和感無く合成する『3DPhotoM...
Unreal Engine 5の情報が公開された!
OpenMayaRender
Unity MonoBehaviourクラスのオーバーライド...
Houdiniのライセンスの種類
布のモデリング
Blender 2.8がついに正式リリース!


コメント