 Design
Design Profilograph
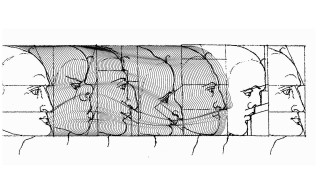
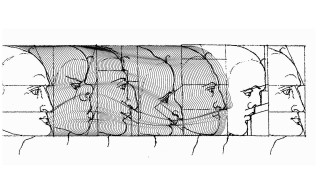
ドイツの画家・数学者のafter Dürer(アルブレヒト・デューラー)は「顔」をパラメーターで表現しようと試みた。こちらはその「顔」を回転する立体造形で再現したプロジェクトの動画。KanoLabのサイトで知った。→Profilograph...
 Design
Design  3Dプリンター
3Dプリンター  Design
Design  CG
CG  Design
Design  Web
Web